インフォグラフィックスとソーシャルの親和性は非常に高い。ソーシャル・マーケティングをする上で、インフォグラフィックスは極めて有効だ。HTML5が普及してから、それは更に、有効性を増した。
画像は人を惹きつける。PinterestやFacebookのタイムラインを見てもしかり。
しかし、かつてはー、そして、つい最近までー
一般的に画像はどんなに多くのことを語ろうともSEO対策の視点から言えば「重視されない」要素の1つ”だった”。代替テキストのalt=””は画像を置くなら書いた方が良い程度であり、そもそも、それは画像を語っているとは言いがたい。
検索エンジンは画像を「人のように発想に繋がる理解」はしない。高度化した今もあまり状況は変わっていない。画像の中の文字を抽出したり、比較して近い画像を検出する能力は高度になったが、それは画像を理解しているとは言いがたい。だが、HTML5を使えば、少なくとも画像内の文字は全てテキストで表現でき、しかもデザインとしても遜色の無いレベルに仕上げられるようになりつつある。今あるテキストベースの検索エンジンでも十分に理解できる。
例えばGoogle.comの検索の仕組みを伝えるインフォグラフィックス

http://www.google.com/insidesearch/howsearchworks/thestory/
これはスクリーンキャプチャだが、実際には動きがある。
SEOとしても、情報の提供手段としても、立ち止まらせるアトラクションとしても、優れている。
以前はあったフォントの問題も解決されつつある。Windowsが長きにわたってギザギザのフォントを使い続けたために文字を画像化するしか無く、そして、アトラクションをFlashに依存し続けたために、何か美的な表現をしようとすると必ずSEOと衝突し、SEOスパム的な手法を使わないと「チープ」と解釈され続けた。
しかし、今となってはFlashもいらないし、フォントはほとんど全てにアンチエイリアスが掛かっている。
もっと、凝ったフォントを使いたいなら Google ウェブ・フォントを使えば良い。(※アルファベットに限るが)
パーツはgraphicriverの様なところで低額で手に入る。
(※リンクは直接サイトに飛びます。アフリエィトではありませんので心置きなくクリックください。それでも不安なら↓)
http://graphicriver.net/item/infographic-elements-and-communication-concept/4440870?WT.ac=category_thumb&WT.seg_1=category_thumb&WT.z_author=Designer_things
是非、HTML5を学んで、SEO評価が高い、かつ、美しいサイトを目指しましょう。
と、書いては見たものの、本サイトを見れば一目瞭然ですが、私は美的センスが著しく欠如しています。。。。
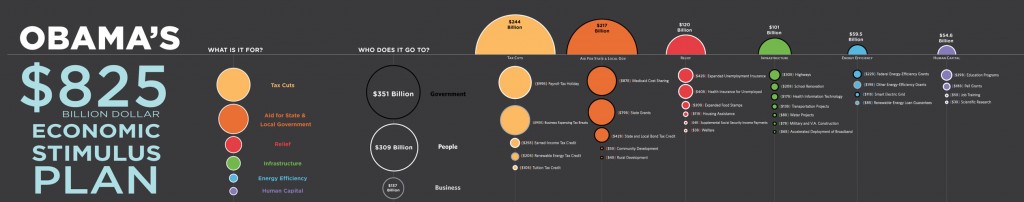
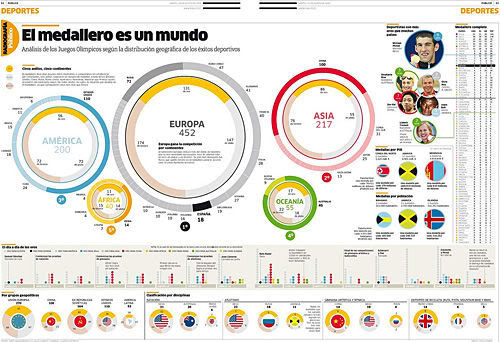
最後に秀逸なサンプルを幾つかー