今すぐ出来るタブレット対応が文字のサイズと行間に対する配慮です。タブレットのシェアが急増する今、PCサイトもひと手間掛けた検証を行い、直ぐにでも改良しましょう。
フォントサイズを調整する。
今すぐ出来るタブレット対応が文字のサイズと行間に対する配慮です。
ごくシンプルにすぐにでも出来ます。
あたり前ですが「操作は指で行われます。」PCに近い画面サイズでも決定的に違うのがこの点。その結果、指でタッチしやすいリンクを作るためには、リンクの上下に余裕が必要です。
更に、利用者には高齢者が多く含まれます。プレゼントとしてご両親にタブレットを差し上げた方も多いのではないでしょうか?この世代には文字サイズの大小が決定的な差を生みます。フォントサイズの小さなサイトは嫌われます。
ピンチ(イン/アウト 指で拡大・縮小する)で調整可能ですが今度は全体が見えなくなります。誤タッチしたり、やり直したりする間に疲れてしまい、結果、利用されなくなるのです。
いうまでもなく、日本に取って高齢者は極めて重要なユーザです。半デジタル世代も高齢者に成りつつ有ります。(早ければ40代で老眼が始まる。)
このユーザを大事にする事はサイトに取ってとても重要なことの一つです。
理想のフォントサイズは?
良い事例としてTechcrunch(日本)が有ります。

Techcrunchが使っているCSS指定は以下のようになります。
p{
font-size: 16px;
line-height: 1.6
}
a, a:visited {
font-weight: bold;
text-decoration: none;
color: #0a9600;
outline: none;
}
a:hover {
text-decoration: underline;
}
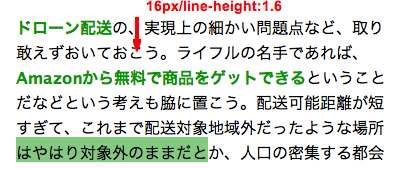
font-size: 16px;
line-height: 1.6
がポイント。
僅かな事かも知れませんが、タブレット対応には極めて重要な一手です。検証していない方は、この機会にチェックしてみて下さい。
スマホも何れはフォントサイズをスコアに
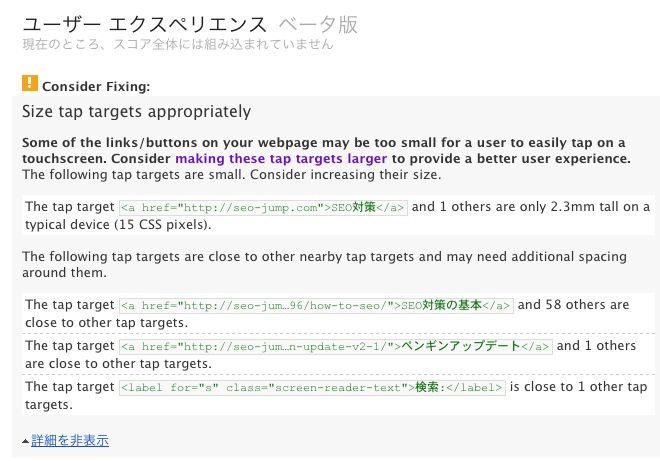
スマートフォンにおいてもタッチサイズは重要です。GoogleのPageSpeed Insightsが指標として組み込まれています。(このサイトも落第ですが・・・)
「タッチできる大きさを15Pixel(2.3mm)以上確保し、他のタッチエリアとの重複が無いようにする。」ことを推奨しています。
レンダリング時の読み取りはかなり正確で、ブログ本文はセーフでも、「他のメニューやパン屑が被っているぞ」と怒られています。
「今のところ」SEOには直接関係ありませんが、Webサイトのスペックを上げるためには重要なポイントの一つです。
【参考】タブレット向けサイトの文字サイズは16pxがいいとの調査結果……イマドキの文字サイズの話(Web担当)
pxも%も利用しているフォント環境によって異なる場合がありますので実際確認して下さい。