ECショップや企業サイトに求められる成果は「商品を売る(コンバージョンアップ)」事です。特にインバウンド・マーケティングではランディングページにおけるコンバージョン中心のデザインCCD(Conversion Centered Design)は「売れるECサイトの作り方」を徹底追及した手法です。今回はそのCCDのコンセプトの1つ「above the foldの原則」を解説します。
はじめにー
「Amazon」はインバウンド・マーケティングのリーダーであり、「売り上げを増やすECサイトの秘訣」を余す事なく取り入れています。が、その秘訣の大半は利用者から見過ごされています。今回は、小さな所までこだわったAmazonの秘密を検証しながら商品ページ設計技法を考えたいと思います。
まず結論
「above the foldを常に意識せよ。PPC経由のユーザはページ・スクロールの瞬間から離脱確率が上がっていく。」
above the foldの原則
above the foldはスクロールしなくても見える範囲を指します。Amazonはabove the foldの原則に徹底しています。
スクロールさせずに「右にあるボタンを押させる」事に全力を注ぎます。「購入」させるのではなく「右にあるボタンを押させる」事に集中しています。これがabove the foldの原則のようです。
Amazonの場合、above the foldの右にあるボタンは多くて3つしか有りません。「予約」「カートに入れる」「お気に入り」です。
「右にあるボタンを押させたら」商品購入の確率があがります。目的が一つであれば、達成に向けた手段が明確になります。
「右にあるボタン」ボタンを押した後は「カートシステム」や「商品予約システム」が目的遂行の役割を担います。つまり商品ページは購入まで考慮する必要がないのです。
もしカートに入った商品が売れないとしたら、それは商品ページの問題ではなく「カートページの問題」です。
こうしたロジカルなミニPDCAサイクルが売れるECサイトを作り上げていくのです。
PPC経由のユーザは商品購入意図が高い
PPCはコンバージョンレートが高く、オーガニック検索以上のコンバージョンレートになります。購入意図が高いため、このPPC経由のユーザにフォーカスする事で売り上げを拡大しています。
PPC経由で商品ページに直接入ってきたユーザにボタンを押させる事がAmazon成功の鍵です。
インバウンドマーケティングを担当するならSEOでもSEMでもこの思想はチームにおいても徹底した方が良さそうです。
なぜスクロールさせてはいけないのか
英語圏のサイトにはコンバージョン心理のノウハウサイトが多いのですが、ほとんどが「PPCで商品ページにランディングしたら、スクロールさせたら負け」と言っています。それは経過時間と密接な関係があります。
「PPCで商品ページにランディング」した場合、購入意欲の高いユーザでは有りますが、それでも、経過時間とともにマインドが低下します。マインド低下は一定確率で離脱を産みます。
衝動買いを抑える方法を考えてみて下さい。「一呼吸置く」「本当に必要か考える」ですよね。
ECサイトなら、この逆を考えないといけません。「一呼吸置かせない」「考える前にクリックさせる」です。
スクロールすると大なり小なり購入のマインドが低下します。
Amazonの狙い
Amazonが誘引しているのは購入ではなく「カートに入れる事」だけです。Amazonは(一応)顧客志向であり、カートに入れてもキャンセルは可能です。「本当にギリギリまでキャンセルできます。」
Amazonが徹底しているのは商品検討する前に「右にあるボタンを押して下さい」だけなのです。
「とりあえず、ポチっときなよ。いつでもキャンセルできるからさ。」
これにも目論見が有り、一定確率で発生する顧客心理は「ポチっちゃったなら仕方ない。まぁ、いいか。」で購入させます。購入意図が高いユーザにフォーカスしているので、これで効果が高まるのです。
ボタンを押させるための考え方:CCD
上記のように、人の心理背景を読み取りコンバージョンに力点を置くランディングページの設計手法をConversion Centered Design(CCD)と呼びます。
この手法の中で最も重要なのは反応率(ボタンを押す)です。ここでは、Amazonの過去の変遷を振り返りながら、反応率アップの手法について確認しましょう。
Conversion Centered Designのポイント
・不要な回遊はさせない。
・見えなくなるナビゲーションを配置する。
・取りあえずカートに入れるボタンを押させる。
Amazonは徹底したテストを行い「最短パス」で商品にたどり着かせる方法を研究し、どうやって「カート」に入れさせるかを検証し、実践しています。
回遊させない
回遊の途中で、あちらこちらを閲覧し、最後には「何のためにAmazonにきたのか?」忘れてしまった事はありませんか。購入動機は徐々に冷めていきます。インバウンドで獲得した顧客が一番マインドが高いのは商品ページに侵入した瞬間です。この時点で浮気される要素を過剰に与えると、購入率が低下します。
見えなくなるナビゲーションを配置する。
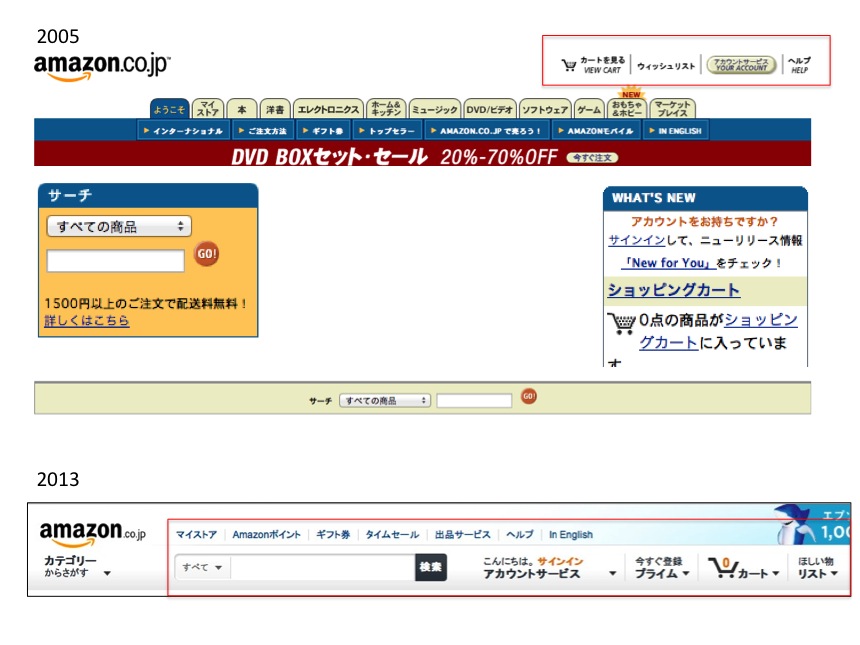
分散していたパーツは全て上部に収めました。PCの画面上に必要な情報が全て掲示されています。
しかしこれだけのナビゲーションを上部に配置したら、そちらに離脱されそうにも見えます。
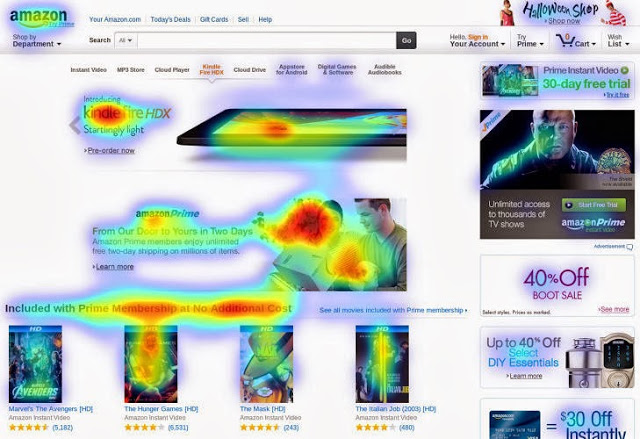
ところが最新のAmazonのUIは離脱されないのです。アイトラッキング(視線が集中するポイントを計測する)すると、ナビゲーションエリアは、目に入っていない事が判ります。
広告(右肩)のポジションにもAmazonは気付きました。中央のナビゲーションを白い背景に一体化させる事で広告の反応率が高まる傾向も把握しています。不自然な広告ですが、広告だけでなく「右のボタンに視点を向ける」事も計算済みです。
森を見せているように見えて、実は木しか見せていない。
目的商品でなかった場合も最短パスを提供
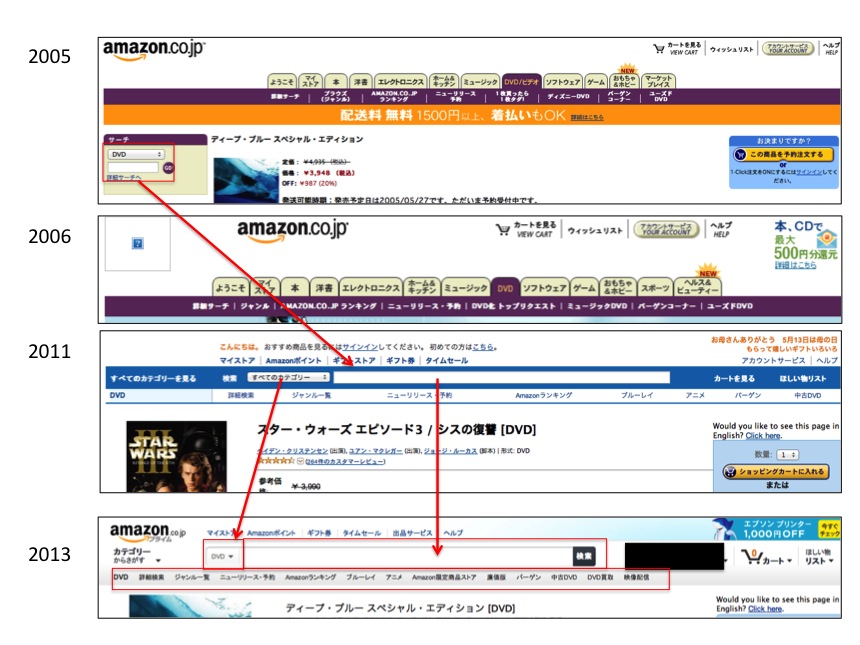
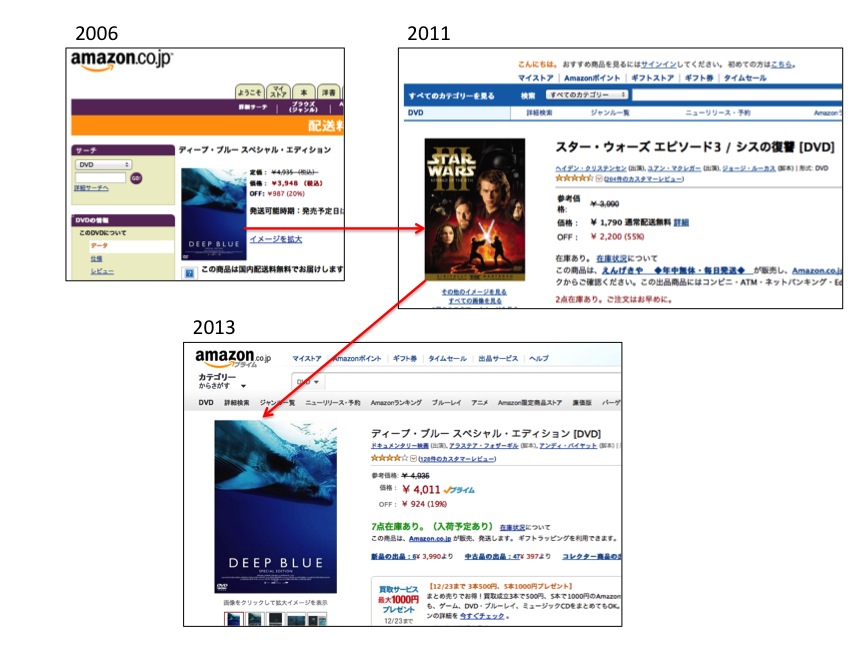
Amazonは検索窓の配置も検証しています。2005年左にあった検索窓は離脱に繋がると考えたのでしょう。2006年には検索窓が消えています。
しかし、これは最下部に検索窓を配置したため、スクロールが発生しabove the foldの原則に反しました。直ぐに、彼らは上部に検索窓を再配置しています。2010年にはそれが定着しました。
2012年にはドリルダウン型のナビゲーションが重要でない事に気付きます。そして現在は、検索窓を大きく配置し、「この商品ではないと感じたユーザ」に検索を提供しています。良いナビゲーションとは「優れた検索」であるとの結論なのでしょう。
優れたスニペット
購買するのに必要な情報をスクロール無しで提供しようと修正し続けた結果が、このスニペットです。

このスニペットには今のECショップに求められる全てが有ります。
大きな商品写真
商品写真の大きさは適切なサイズで配置されている必要があります。写真の小さな商品は売れず、かといって、大きすぎる写真はabove the foldの領域を奪い、他の情報が入らなくなります。Amazonにとっての最適解が現在の写真サイズです。
商品写真の複数化
単品の写真しか無い場合、他の写真を探すためにスクロールが発生し、集中力が途切れます。可能な限りabove the foldでの解決を試みています。ここは今後も最適解のために様々なパターンを試みてくるでしょう。
レビューにジャンプするリンク
レビューはスクロールさせず、別ページにジャンプします。そこにも、above the foldの原則が働いていてカートが待ち受けています。

レビューページの再設計は苦労したようです。色々変更した結果、スクロールさせないためには「良い評価」と「悪い評価」で並列させる事になったようです。
価格と割引率のジャンプ率
文字の大きさの差をジャンプ率と呼びます。ジャンプ率が大きいと着目性に変化が出ます。

割引価格の赤文字とその下のグリーンの文字
この組み合わせは、「赤=安い/注目」「緑=間に合う/安全」を意味します。この色も様々試して現在の色に成っています。
ここまでのカラーを調べると、ブルーと緑、オレンジ、赤の使い方に特長があることが判ります。
#EAF3FE#AED2EE#6daee1#069#039#090#E47911#900
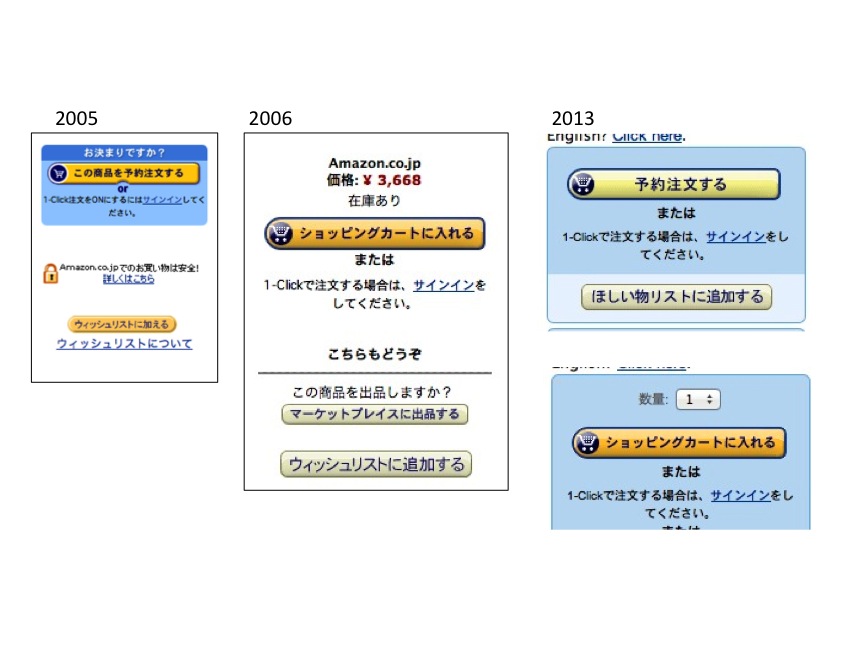
ボタン色と背景色の調整
カートボタンも検証した結果、ブルーの背景に黄色の特長あるボタンを設置しています。あえてブルーの背景を入れるのはエリアとコントラストが明確になりボタンを押しやすくする効果があります。
今も何かがテストされている
AmazonにしてもGoogleにしてもクリックやabove the foldには異常とも思える執着が有ります。それは、シンプルな思考で改善していく事で0.1%の改善を積み上げられると考えているからです。そしてそれは、事実成功しています。
日々のデータ解析とテスト実行は、必ず大きな成果に繋がると思います。