 Google ウェブマスターツールが刷新され「構造化データ」(リッチスニペット)が最上位のメニューとなりました。Googleがこうした変更をした場合、それは「お薦め」ではなく「必須」としたい時です。SEO対策でも最重要になると思います。
Google ウェブマスターツールが刷新され「構造化データ」(リッチスニペット)が最上位のメニューとなりました。Googleがこうした変更をした場合、それは「お薦め」ではなく「必須」としたい時です。SEO対策でも最重要になると思います。
過去、様々なメニューが優先度を変えた瞬間があります。Googleがこのような行動を起こした時は、経験上、重視 or マストになる直前が多かったです。
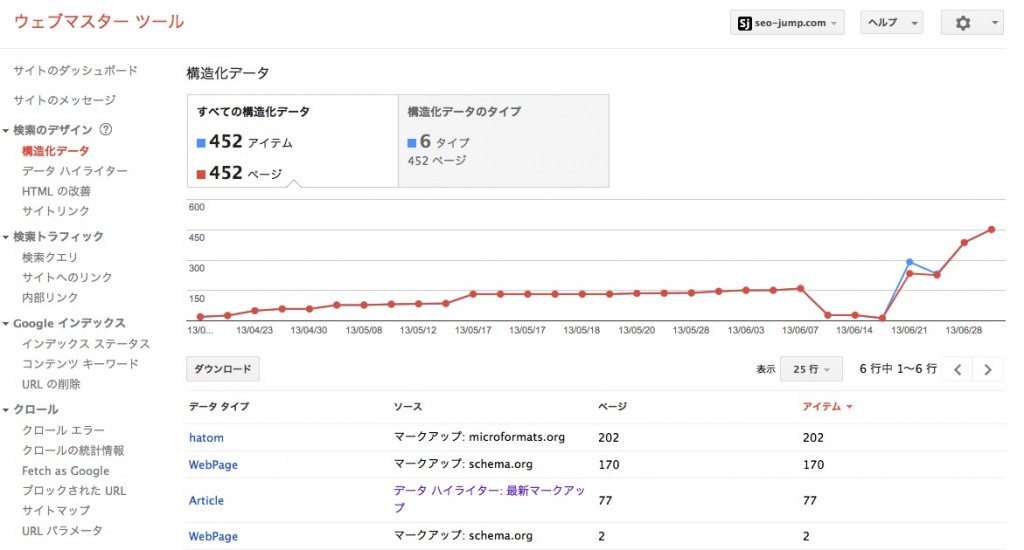
ということで、このブログもリッチスニペット対応にするため、6月中旬からひっそり直してきました。これまでにやったWordPress(ワードプレス)用の対策を以下にご紹介します。冒頭の図にもあるように、どのくらい評価が変わるのか確認するため一度リセットしてスタートです。
ワードプレスに関しては初心者とたいして変わりません。情報収集しつつ何とかやったレベルです。そのレベルでも構造化対策は可能です。
リッチスニペットの前にやるべき事
- カテゴリの整理
- スラッグと説明をひたすら調整
- All in One SEOのインストールと設定
- リダイレクト用のツールの準備
- 検出された404not Foundのリダイレクト
- 著作者情報の設定
- ソーシャルブックマークの導入
- Bread Crumb(パンくず) の導入
- 構造化データ テスト ツールで確認
- 最後に
カテゴリの整理
これはSEOを意識した構造化のために最も重要なことです。パンくずを作る際に整理しました。かなりいい加減にカテゴリを作ってしまったために一番時間が掛かりました。計画性は大事ですね^^;
[サイトドメイン]/[カテゴリ大]/[カテゴリ中]/[テールのワード]
[カテゴリ 大] = ビッグワード(大きなカテゴリ群のキーワード)
[カテゴリ 中] = ミドル(or スモール)ワード(中・小カテゴリ群のキーワード)
[テールのワード]= スラッグ(記事タイトル)
このカテゴリの構造化は文字通り構造最適化の中核となります。カテゴリはSEOで上位を狙うキーワードで構成される必要があり、尚且つ具体的で関連性が必要です。

ワードプレスでは親カテゴリを複数選べてしまいますが、これは混乱を招くため親子関係のあるカテゴリの並びにすることをお薦めします。
ただし、カテゴリを外したり構造を変更したりすると404Not Foundが発生します。この場合は301リダイレクト処理が必要です。
スラッグと説明をひたすら調整
カテゴリの整理が終わったら、ひたすら説明の入力です。通常はパーマリンク主体の使い方なので、カテゴリのdescriptionは手を抜きがちでしたが、主要なカテゴリだけでもと編集。スラッグはカテゴリ名と同じで良いならそのままに。日本語URLが嫌いなら、半角英数で入力し直した方が良いかもしれませんね。
この辺も初心者丸出しな感じで、かなりテキトウに運用していたので時間が掛かりました。
(オプション)All in One SEOのインストールと設定
ほとんどワードプレスに導入されているのではないかというくらい「メジャー」なプラグインですが、「これ系」のが、もしも入っていなかったら是非。このサイトは導入済みだったので「ポチッ」するだけでした。
▼ All in One SEO
http://wordpress.org/plugins/all-in-one-seo-pack/
基本デフォルトで良いと思います。全てが良い感じに、よろしくやってくれます。
ほぼ自動でリダイレクトが始まると思いますが、念のため、以下のツールも導入しておきましょう。
リダイレクトプラグインのインストール
▼ Redirection
http://wordpress.org/plugins/redirection/
※お手軽シンプルですが複雑なコントロールが出来ない。(今回はこれでも十分)
▼ Quick Pagepost Redirect
http://wordpress.org/plugins/quick-pagepost-redirect-plugin/
※結構複雑なリダイレクトを制御出来るが、難しいかも。
検出された404not Foundのリダイレクト
ウェブマスターツールのクロール > クロールエラーで現在出力されているエラーを全て確認し一度エラー無しの状態を作りました。他の理由で404Not Foundだった(タグを外した、1ページあたりの投稿表示数を変更した等)ので、ミスが無いか後で確認するためです。
404Not Foundはクロールエラー=インデクス出来ない状態ですから損失です。404Not Foundが多いことで評価が下がることは無いと思いますが勿体ない。極力、修正した方が良いです。同一ドメインである場合、100%リダイレクト先に評価は移ります。
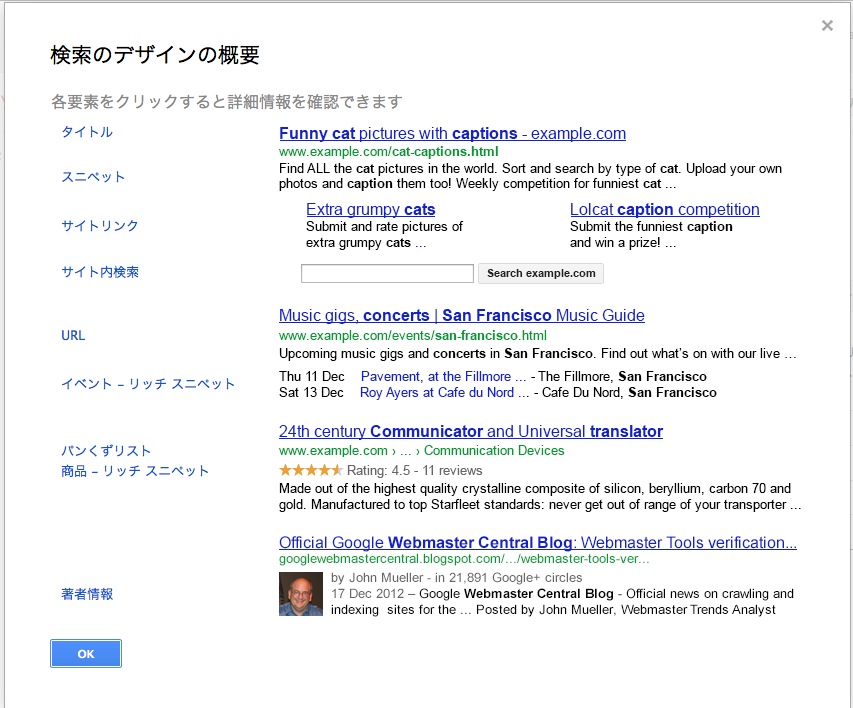
続いてウェブマスターツールのお手本(下図)の中で導入できるのを対応しました。(対応時にはこんな親切なのは無かったですが)

著作者情報の設定
簡単です。Google+に登録します。覆面はNG。「人物写真の認識までGoogleはしている」とのことでしたので、やむなく、本当にやむなく顔出し。名前入力。寄稿先のURLを入力します。他は適当で良いみたいです。
住所「にゃぱん国」ですが怒られていません。唯一性の証明。コンテンツの著作権利の証明のためにあるようですね。と、勝手な理解ですので後でGoogleから怒られるかもしれません。
リンクを用意します。数字が並んでいる部分がIDになります。
https://plus.google.com/117626639477218527932/
寄稿先入力します。基本情報の入力欄にあります。

All in One SEOにGoogle+のURLを入力するかheader.phpに直接入れます。
<link href=”https://plus.google.com/[Your ID]” rel=”author” />
記事のソース内に書き込まれるようになれば成功です。All in One SEOを使う場合、disableのチェックを外すと書き込まれるようになります。header.phpに直接書いても問題ありません。
ソーシャルブックマークの導入
構造化のためのスクリプト吐き出しにも効果があるのでソーシャルブックマーク系のプラグインを導入しました。特に見た目にもShareholicが素敵だったので採用。華やかになりました!リッチスニペット的にも。
パンくずの導入
Prime Bread Crumb
Prime Bread Crumbを使いました。Bread Crumb NavXTは多機能すぎて判らない感じだったので、シンプルなPrime Bread Crumbを選択。
▼ Prime Strategy Bread Crumb
http://wordpress.org/plugins/prime-strategy-bread-crumb/
header.php か single.php に 以下の行を挿入
<?php if ( function_exists('bread_crumb') ) { bread_crumb(); } ?>
プラグインの対象行を編集
※赤字が修正箇所 ※UL形式(デフォルト)を使用した場合です。
prime-strategy-bread-crumb.php 132行近辺
} else {
$output .= $elm_tabs . $tabs . ' <li itemprop="breadcrumb" itemtype="http://www.schema.org/SiteNavigationElement" class="' . implode( ' ', $classes );
if ( $args['li_class'] ) {
$output .= ' ' . $args['li_class'];
}
$output .= '"><a itemprop="url" href="' . $ancestor['link'] . '"><span itemprop="name">' . apply_filters( 'the_title', $ancestor['title'] ) . '</span></a></li>' . "\n";
(オプション)サイトに併せてstyle.cssでデザイン編集
下記はこのサイトのCSSです。各サイトのデザインに合わせて適宜修正しましょう。
.bread_crumb {
margin: 0 0 20px 0;
border-bottom: 1px solid #eee;
padding: 8px 10px 8px 0px;
/* clear: both; */
height: 20px;
}
.bread_crumb li {
font-size: 12px;
color: rgb(180, 180, 180);
/* float: left; */
display: inline;
list-style: none outside none;
}
.bread_crumb li:after {
content: “>”;
padding-left: 10px;
margin-right: 10px;
}
.bread_crumb li:last-child:after {
content:””;
}
.bread_crumb li a {
color: rgb(120, 120, 120);
}
.bread_crumb li.current {
}
サイトを確認
サイトを確認して以下のような出力があれば完成です。赤字部分がリッチスニペット対応部分。
<ul class=”bread_crumb”>
<li itemprop=”breadcrumb” itemtype=”http://www.schema.org/SiteNavigationElement” class=”level-1 top”><a itemprop=”url” href=”http://seo-jump.com/”><span itemprop=”name”>トップページ</span></a></li>
<li itemprop=”breadcrumb” itemtype=”http://www.schema.org/SiteNavigationElement” class=”level-2 sub”><a itemprop=”url” href=”http://seo-jump.com/category/seo%e5%af%be%e7%ad%96/”><span itemprop=”name”>SEO対策</span></a></li>
<li itemprop=”breadcrumb” itemtype=”http://www.schema.org/SiteNavigationElement” class=”level-3 sub tail current”>ここがポイント!SEO対策のキーワード選定方法</li>
</ul>
構造化データ テスト ツールで確認
▼ 構造化データ テスト ツール
http://www.google.com/webmasters/tools/richsnippets
記事のどれでも良いのでURL欄に入れてプレビューを押します。


最後に
一気にやる必要は無いと思います。手順を良く把握し、計画的に1ヶ月程度掛けてやっても良いと思います。恐らく必須になるでしょうが、今すぐにしないと順位が落ちるわけでは無いので。
