SEO(検索エンジン最適化)にもLPO(ランディングページ最適化)にも必須となるウェブサイトのスマートフォン(スマホ)対応。これまで本サイトにて紹介したスマホサイト構築手法と最新のGoogle推奨モバイルサイトの手法、レスポンシブ技法などを中心に参考情報を纏めました。
はじめに / 最初に決めるべき事
SEOにも効果があり、売り上げ、問い合わせ、反響、コンバージョンにも有効なスマートフォン対応サイト構築しましょう。スマートフォンに適したサイトのスペックを維持し、成果を出すことが最も重要です。検索順位以外の部分にも焦点を当てて正解を探していきましょう。
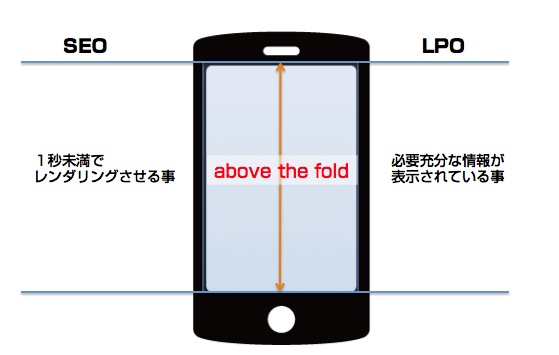
above the fold
SEOでもLPOでもスマートフォンの”above the fold”は非常に重要です。

■ SEO
- 1秒以内に”above the fold”のレンダリングを終了させる。
■ LPO
- “above the fold”に関連キーワードを表示する。
- 上部に目標達成に必要なナビゲーションを提示する。
- 商品なら商品写真を”above the fold”に配置する。
すでに、他の記事も含めてSEO、LPO、マーケティングなどの分野で”above the fold”の重要性を書いてきました。その結果、まずは上記の事を実行してみましょう。仕事でも半年以上テストを繰り返してきましたが、結果は「確実にコンバージョンアップに繋がる」でした。
ただ、1秒未満はかなり難しいと思います。まずは「今よりも速く」を目標にしましょう。
【関連記事】スマホ対応サイトで成果アップするコツ
SEOとLPOのポイント
タッチできなかった瞬間、誤タッチして待たされるイライラ感はモチベーションを一段と下げます。最初に10秒待つより、この誤タッチから戻る5秒の方が長く感じる事でしょう。
スマートフォンに限らず、この無駄な画面遷移は売り上げに影響します。
フォントサイズについて配慮
● 十分な行高さ
● 十分な文字サイズ
● 重複しないタッチエリア
ボタンサイズと位置について配慮
● タッチに親和性のあるナビゲーション
● デバイスを考慮した設計
まずは、何度も自らが操作する事です。Googleのルールだけを倣ってもコンバージョンが上がる分けでは有りません。1位になった所で商品販売目的のサイトで商品が売れないのでは仕方有りません。サイトの役割にあった対策を配慮しましょう。
