CSS(カスケード・スタイル・シート)でスマートフォン・サイトの表示ポジションを変更するのはSEO対策の検索順位に影響無い事が、鈴木氏の「海外seo情報ブログ」Googleマット・カッツに突撃質問: 感情分析・重複コンテンツ・CSSポジショニングに掲載されていました。
この記事は私にとっては朗報でした。なぜなら、CSSで表示ポジションを変更するテクニックは高い頻度使用しているからです。
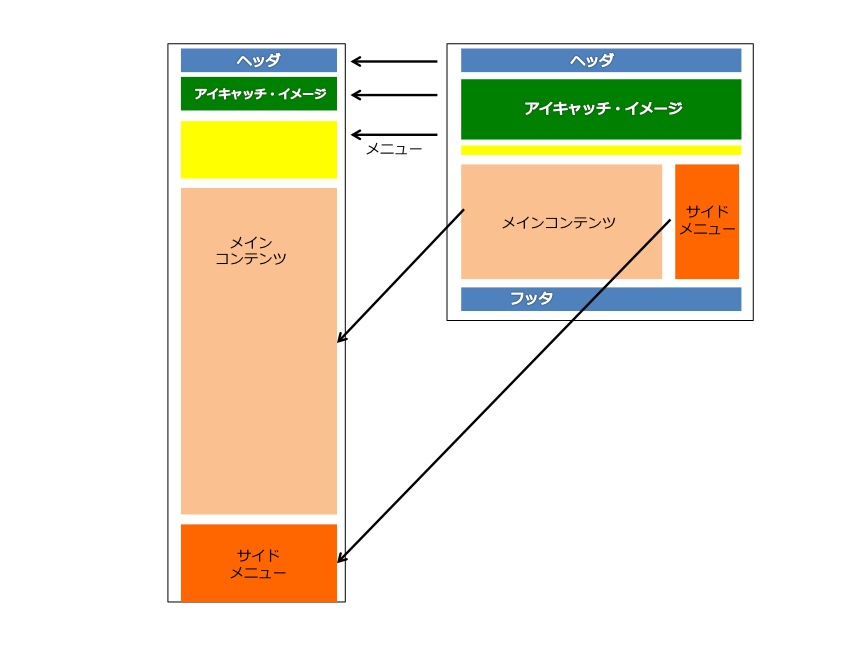
業務でスマートフォン(スマホ)対応サイトを作成・検査することが多いのですが、UXO(User Experience Optimization)の観点からCSSポジショニングによって並び順を多用することが多いのです。

普通にやれば上図のようになります。しかし、これだと、例えばヘッダやメニュー部に多くの要素が入っていると、メインコンテンツがずっと下に隠れてしまって、何を書いているページか全く判らなくなります。
これを回避するために
display:-webkit-box;
-webkit-box-orient:vertical;
-webkit-box-ordinal-group: 1;
等のCSSを多用して、要素の順番を大幅に入れ替え、ファーストビューに出来るだけ的確な要素を最初に表示するようにしているからです。
これを多用するコンセプトは
1)HTMLの要素をできるだけ変えずに使用したい
2)しかしファーストビューはカラム順に関係なくメインコンテンツをファーストビューにしたい。
3)削るのでは無く、順番を入れ替えるだけで、全てのコンテンツが閲覧可能な状態にしたい。
一番気がかりだったのが、これをGoogleのスマートフォン・サイトに対する評価でどう判断するかでした。これを悪意と取られると困ります。あらぬ疑いを掛けられてSEO的に「不利にならないか?」という点が心配だったのですが、「GoogleのMatt Cutts氏は「今は関係ない」と回答した」との事で、心置きなくCSS3でカスタマイズしまくれます!
鈴木氏は使うチャンスはあるのか?と疑問を呈していましたが、使いまくりですよ!SEOの評価を上げるためでは無く、スマートフォン対応サイトのUXを最適化するためですが。
