この記事は「Googleのスマホ対応用語が難しい」と感じる方むけです。そろそろ新入社員向け教育ツールも必要な時期ですから、ネタが無くて困った時に少しずつ書いて行きます。
新入社員の教育を頼まれたのに時間が無い!そんな時は「ここ読んどけ」と教えて下さい。1日でスキルアップした気になります。
目次
- レスポンシブ・デザインとは
- メディアクエリ(Media Query)とは
- メディアクエリは覚えてしまえば簡単!
- 基本は画面の横幅
- ポイントはカラムの横幅指定
- レスポンシブデザインを覚えるには
- 慣れてきたら最先端のレスポンシブも
レスポンシブ・デザインとは
レスポンシブデザイン(responsive web design)とは「反応するデザイン」という意味です。レスポンシブルではなくレスポンシブ。
CSS3を多用したデザイン表現の一つでしか有りませんでしたが、HTML5+CSS3対応ブラウザが増え、GoogleがSEO的にも推奨した事で一気に注目を浴びるようになりました。
CSS(Cascading Style Sheets)とは
Cascading Style Sheets(CSS、カスケーディング・スタイル・シート、カスケード・スタイル・シート)とは、HTML や XML の要素をどのように修飾(表示)するかを指示する、W3Cによる仕様の一つ。文書の構造と体裁を分離させるという理念を実現する為に提唱されたスタイルシートの、具体的な仕様の一つ。
今ではウェブデザインと制作を行う上で必須のレイアウト技術です。CSSを駆使できないとWebを制作できない時代です。
メディアクエリ(Media Query)とは
そのCSS3で定義されたのが@mediaという仕様で、それを駆使して同じ要素を使っているのに画面サイズによって見え方が変えるテクニックをレスポンシブ・デザインといいます。
メディアクエリは覚えてしまえば簡単!
基本は画面の横幅
@media only screen and (max-width: 640px) {...}
この
…の部分にCSSを書く。そうすると横幅が最大640px(スマホを横にした時)の端末に限り、そのCSSに指定されているスタイルを実行しますよという意味です。
▼ CSS3 Media Queries を使って、Webサイトをスマートフォンに対応させるときの注意書き
例えば
@media only screen and (max-width: 640px) {
strong{
font-size:24px;
color:red;
}
}
と書くと画面の最大横幅が640px以内の時だけ、フォントのサイズが24pxになって、文字色が赤くなる。
@media only screen and (min-width: 641px) {
strong{
font-size:24px;
color:red;
}
}
と書くと画面の最大横幅が641px以上の時だけ、フォントのサイズが24pxになって、文字色が赤くなる。
ポイントはカラムの横幅指定
PC時代は「カラム」を作るために最初は「テーブルタグ」で構成されました。PC全盛期には様々な大画面に合わせるために「フロート」とか「リキッドレイアウト」が多用されていました。全て印刷された雑誌や本を意識していたから、こうなったのです。
▼ CSSでレイアウトするなら絶対覚えておきたい配置のルール:フロートや絶対配置、z-index とかいろいろ
この「大画面を前提にする」の概念を一度リセットして、カラムを縦に並べるのがレスポンシブ・デザイン。乱暴な解釈ですが、概ねあってる。
メリットは「各デバイスに最適化されているから読みやすくなる」。Googleがこだわっている部分の一つもこれですね。
デメリットは「画面サイズに合わせる最適化」であって「回線速度に合わせる最適化ではない」ので、同時に速度も要求されるのです。大きな画像が大量に送られると読んでもらえなくなるからです。
しかし、回線速度がかなり早くなった今、「ありだよね。レスポンシブ。」になったのです。
レスポンシブデザインを覚えるには
レスポンシブデザインは「CSS3」と「ボックスレイアウト」が肝心。
まず、慣れる。書くに尽きます。ただ、簡単なやり方を知らないため、どうしても避けてしまいます。PCで見ていると「ま、いいか」ってなってしまう。
という事で簡単に勉強できる環境を作りましょう。
Chrome Developer Toolを使いましょう
何か難しそう?いえいえ、むしろ面白いですよ。
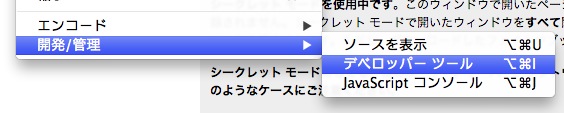
ChromeでWindowsなら[F12]キー Macの場合は[Command]+[Option]+[I]キーで開発者ツール。
また、ページ内のどこかを右クリックして「要素の検証」でも開けます。


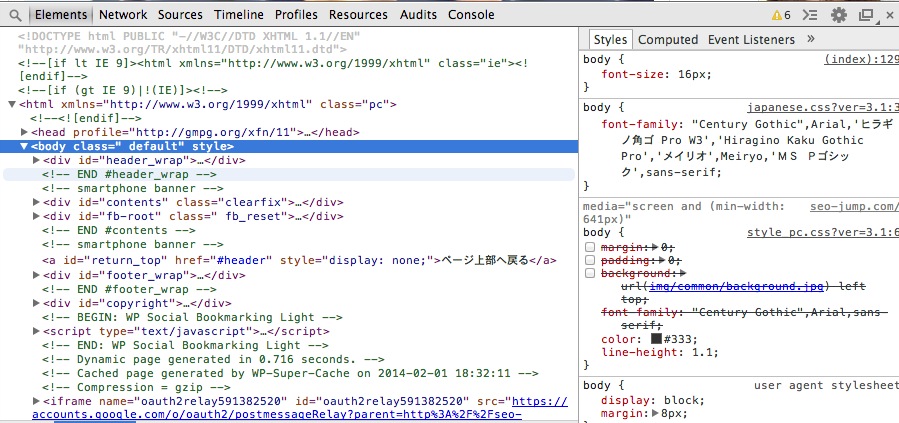
開くと以下の画面に。

Elementsで要素の確認。右側のチェックボックスのオン・オフでCSSのオンオフです。
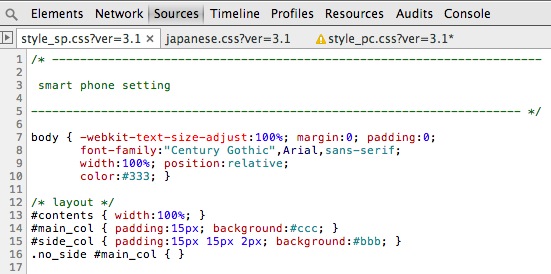
さらに右の要素の1つのCSSファイルをクリックする(またはSources)とCSS画面になります。

このままでは使いにくいので別ウインドウにします。右の×の横の別ウインドウボタンを押します。

サイトを壊しましょう
では試しに私のサイトを壊して下さい。
SourcesのCSS画面は編集が出来るの(但し保存はしない)で、ここで勉強しまくれるのです。
全部のCSSをデリートしてみましょう。リロードすると元に戻ります。


という具合に全てが初期化されたようになります。ここにCSSを書いていけばエンターキーで反映されます。
コツを掴んだら、@mediaを探して修正や変更を繰り返してみましょう。ブラウザの横幅を320pxまで縮めるとスマホ用のレイアウトになります。そこで結果に変化が有るはずです。
実際のサイトで修正して、最適化して行くのです。全部直すのではなく該当箇所「だけ」直す練習。
もっと綺麗なCSSのサイトは沢山あるので、これで是非研究してみて下さい。
慣れてきたら最先端のレスポンシブも
あまりに簡単にデザインできすぎて広まってしまったため「Bootstrap臭のするデザイン」等と揶揄されるテンプレート。開発とデザインはTwitterのエンジニアさん。無料なのでダウンロードを。
