ECショップではモバイル(スマートフォン)トラフィックが半数以上を占めるケースも少なくないかと思います。スマートフォンではナビゲーションの表示方法が売り上げを大きく左右する場合があります。今回は最近テストしたモバイルサイトの「ナビゲーション改良による購買対策」についてです。
私たちは「ファーストビューを徹底して改善する事がモチベーションの維持に繋がり、結果、購買を促進する」と考えています。
たとえ1、2件の購買アップでも、それが「ユーザビリティの改善による成果」と立証できれば非常に価値のあるメソッドになるので、日々改良と分析を繰り返しています。今回もその一部をご紹介します。
【目次】
- 1.背景
- 2.ファーストビューの重要性
- 3.ゴールへのサクセスパス 【テスト1】
- 4.ゴールへのサクセスパス 【テスト2】
- 5.ゴールへのサクセスパス 【テスト3】
- 6.最終テスト結果
- 7.現時点での仮説
1.背景
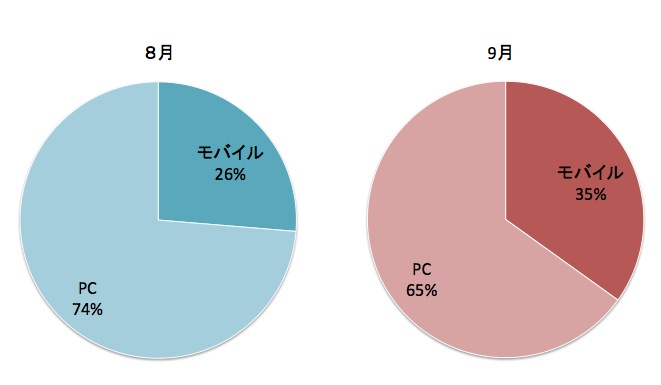
対象としたサイトはモバイルトラフィックが50%を超えているにもかかわらず、スマートフォンでそのままコンバージョン(購入)に至るのは全体の25%以下でした。モバイルでの閲覧率も滞在時間も延びているに関わらずです。
ユーザビリティが原因で離脱していたとすれば、モチベーションは下がり、そのユーザは再訪しないでしょう。売り上げは「もっと伸びる余地がある」のに、その機会を失っていると思います。
2.ファーストビューの重要性
上記の記事でも書いた通り、ユーザの意思決定はファーストビューの見え方と密接に関与しています。ユーザの反応は極めてシンプルです。感性により数秒で「高そう」「安そう」「良さそう」「悪そう」などを判断しています。最初の訪問の「ファーストビュー」では、特にその傾向が強く現れます。
ですから、ファーストビュー+僅かなスクロール内で、いかに商品訴求するかが成功要因の一つとなります。
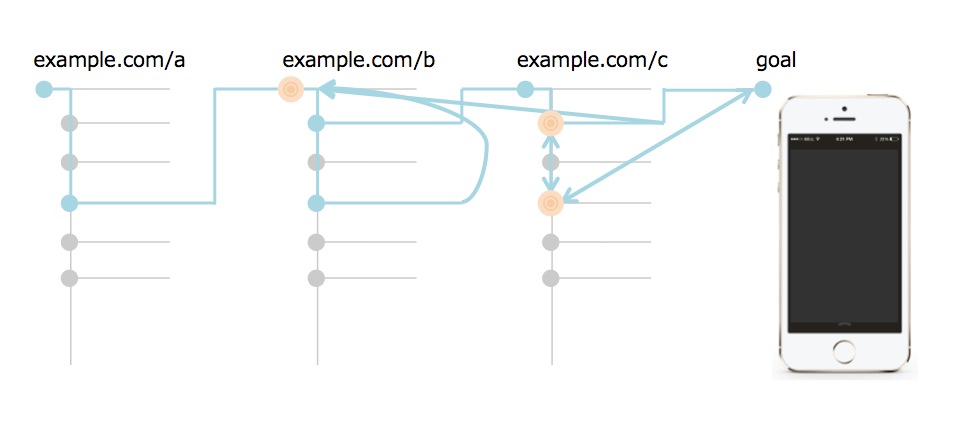
3.ゴールへのサクセスパス テスト1
Google Analyticsのゴールフローなどで解析していくと、購入者には一定のパターンが発生していることが判ります。
購入時には全てのユーザに共通して「必ず閲覧するページ」が有ります。

初期に私たちは1つの商品ページに対して、購入直前に良く使われるメニューのキットをフッタに置く誘導フローを考えました。商品を一通り閲覧した後に、購入方法や類似商品を見てもらう事で販売促進するアイデアです。

しかし、これは全くと言っていいほど効果がありませんでした。
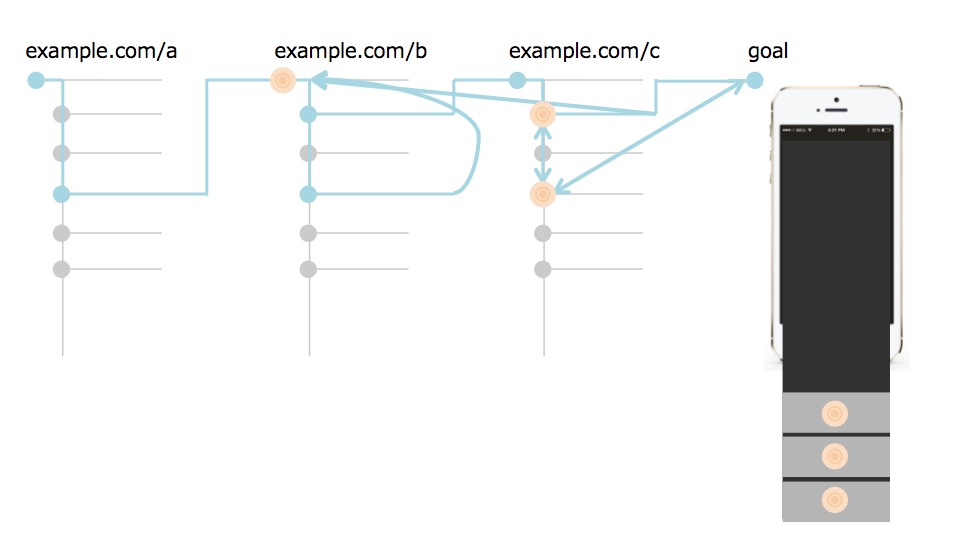
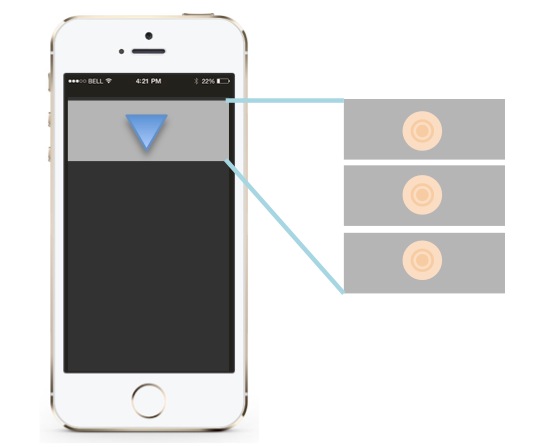
4.ゴールへのサクセスパス テスト2
そこで次は全てのナビゲーションを折り畳み、ファーストビューにメニューを配置しつつも商品を情報を多く見せるためにタブ化するメニューを考えました。

ファーストビューをメニューで埋め尽くすのは商品の売り上げに響くと考慮(推定)し、折りたたみのメニューで省スペース化を図ってみたのですが、それでも目立った改善は有りませんでした。
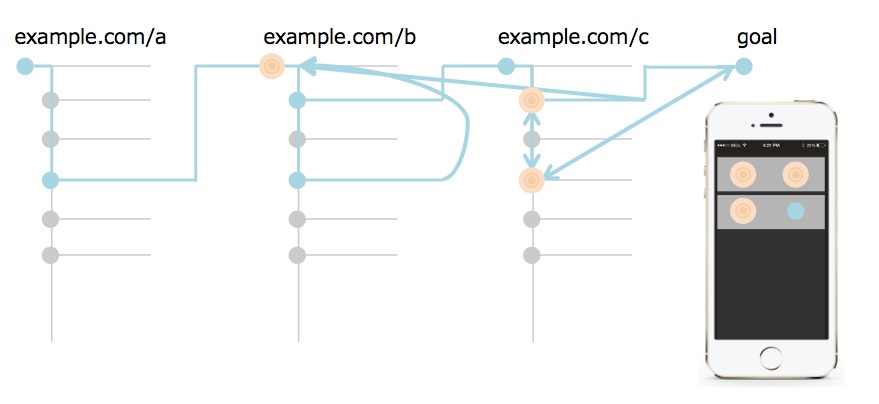
5.ゴールへのサクセスパス テスト3
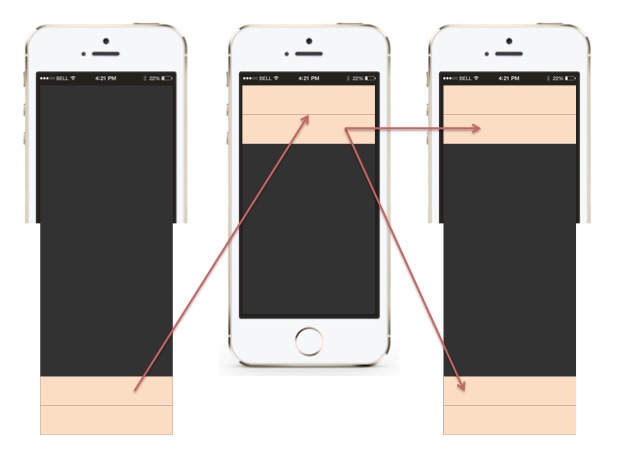
過去2回のテストをふまえ、ファーストビューの3割以上をメニューに割くことにしました。

メニューがファーストビューを圧迫するこの案は「商品詳細ページには向いていない」として真っ先にボツになっていました。過去のテストが無ければ採用しないアプローチです。
6.最終テスト結果
以外にも「テスト3」は非常に良い結果となりました。
全ての購入に対するスマートフォンの割合を10ポイントも引き上げています。

この結果を受けて、商品詳細ページのすべてを以下のように変更しました。フッタメニューは残し、重要なメニューは上部にも配置しました。

7.現時点での仮説
これらのテストから得た仮説は
「必要なナビゲーションの位置をはっきりと目に見える形で確認できるデザインをユーザは求めている。特に購入の直前に多くのページを閲覧する傾向がある場合、一部のナビゲーションをファーストビューで提示する事は極めて良好な結果をもたらす。」
あくまでも商品単価が高い一つのECサイトの事例です。全てがこれに当てはまるとは限りません。とはいえ、ナビゲーションは売り上げを大きく変化させる要因であるため、可能な限り改善していく必要性は全てのモバイルサイトに共通して言える事かと思います。
ご参考に成れば幸いです。
