Googleがモバイルガイドラインの一部を修正したようです。(もちろんSEO対策も含んでのこと)。新しいガイドラインによるとコンテンツ上部(abobe-the-fold content)の表示を1秒未満にするべきとのことです。
https://developers.google.com/speed/docs/insights/mobile
1秒未満は相当厳しいですね。3Gの場合 0.6秒は、サーバとのコネクションに消費されてしまい、残りは0.4秒。
【この記事の目次】
- abobe-the-fold content とは
- 3Gモバイル回線での読み込み制限
- 地道に出来る高速化
- 速度向上のリファレンスとテクニック
- Google PageSpeed Service
- 気になる順位への影響は?
abobe-the-fold content とは
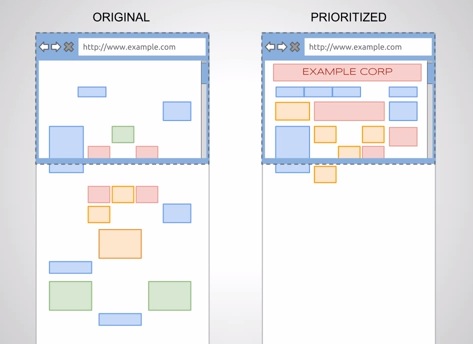
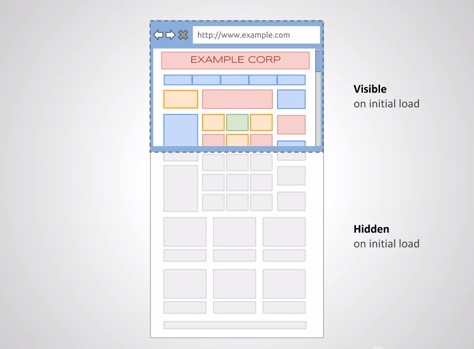
Webサイトの大半は、ファーストビューで見えるエリアと、スクロールしないと見えないエリアがあります。
 *http://www.youtube.com/watch?v=FCyExI6Blfoよりキャプチャ
*http://www.youtube.com/watch?v=FCyExI6Blfoよりキャプチャ

この見えるエリア、コンテンツの上部を、abobe-the-fold contentと言います。
全体の読み込みが終わっていなくても、上部のエリアが見えていればユーザの体感速度的には「速く感じる」というのが、基本的な考え方になります。全体の読み込み時間が変わらなくても、初期表示があれば、ユーザのストレスは軽減されます。
ユーザが一度読み込みデータがキャッシュされれば、それ以降は更に速くなるので、1回目のabobe-the-fold contentが非常に重要なのです。
3Gモバイル回線での読み込み制限
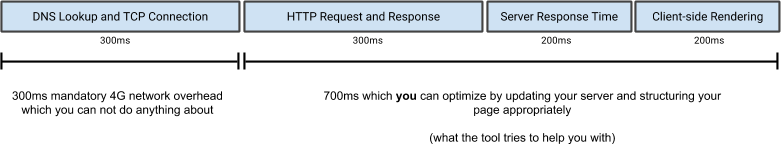
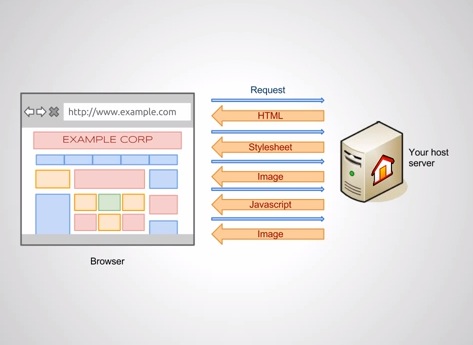
リンクをタップしてからコンテンツが表示されるまでのステップは以下のようになります。
 *https://developers.google.com/speed/docs/insights/mobile より
*https://developers.google.com/speed/docs/insights/mobile より
1)DNS Look UP(0.2s)
2)TCP Connection (0.2s)
3)HTTP Request & Response(0.2s)
1)-3)はキャリアのネットワークに依存するのでどうしようもないです。4G LTEでは必要時間が半減しますのでオーバヘッドも減少します。しかし、現時点の普及状況を鑑みると当面は3G前提にするべきでしょう。
コンテンツレンダリングの時間節約
残りを0.4秒ですませるには、以下の方法が必要なようです。
4)サーバがHTML生成をしてモバイルに引き渡すのを0.2秒以下にする。
5)(HTML内のあらゆる)リダイレクト処理を最小化する。
6)帯域を最大限に活用しTCPのパケットリクエストを最小化する。

※サーバは最初の要求で10パケット程度は同時に送り出せます。初期レンダリング用HTMLを14kb(キロバイト)以下にすればこの要求は満たせるそうです。パケットのオーバヘッドもあり、レンダリング済みファイル前提なのでWordpress等の都度HTML生成型のCMSは、予めレンダリング済みキャッシュファイルを生成しておく必要があります。パッケットのオーバヘッドもあるため、単純に14kb以下にするだけではダメなのですが、HTMLファイルを最小化しておくのは効果が高いです。

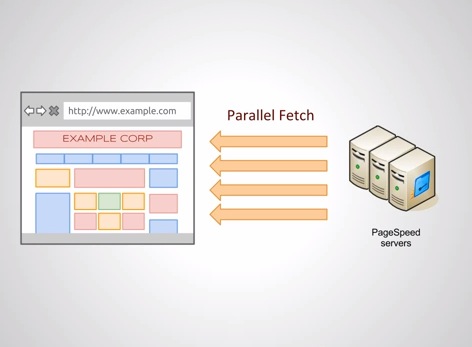
また、GoogleがAPIでも使用しているparallel fetch(非同期並列処理、URLフェッチ、並列HTTPリクエスト などとも呼ばれる)などで一気にデータをブラウザに送り込むことも可能です。Gppgle API Engine などで培ってきた技術です。
7)コンテンツより上にある外部Javascriptと外部CSSはレンダリングを阻害するので最小限に。
8)レンダリングのために0.2sの余地を。
ただでさえ、0.4sと短いのに0.2sはレンダリングに必要。つまり、0.2sでどこまでやりくりできるのか、かなり難しくなります。ただ、ファーストビューだけに着目するなら、極めて軽いイメージファイルとシンプルなレイアウトを心がければ、HTMLファイルの読み込み【のみ】に集中できるので、不可能な値ではありません。(とはいっても、サーバの構成上不可能な場合も多々あると思いますが)
9)無駄なコードを省く。
Javascriptが必須でなくてもヘッダに書かれていたりします。jQueryライブラリなどは不要なファイルもたくさんあるので最適化するのがベストとのことですが、これも難しいですよね。
地道に出来る高速化
実際、相当の技術がないと全てを満たすことは困難かと思われますが、最低限以下のことはやったほうがよさそうです。
・そのJavascriptは本当に必要か?
・そのJavascriptはページ最後尾( </body> 直前)に配置できないか?
・CSSはダイエット済みか?重複しているスタイルは無いか?
・ヘッダ内の外部ドメイン参照は本当に必要か?(DNS Lookupを最小化)
・画像は圧縮しているか?色数、フォーマット、サイズなど節約できる余地はないか?
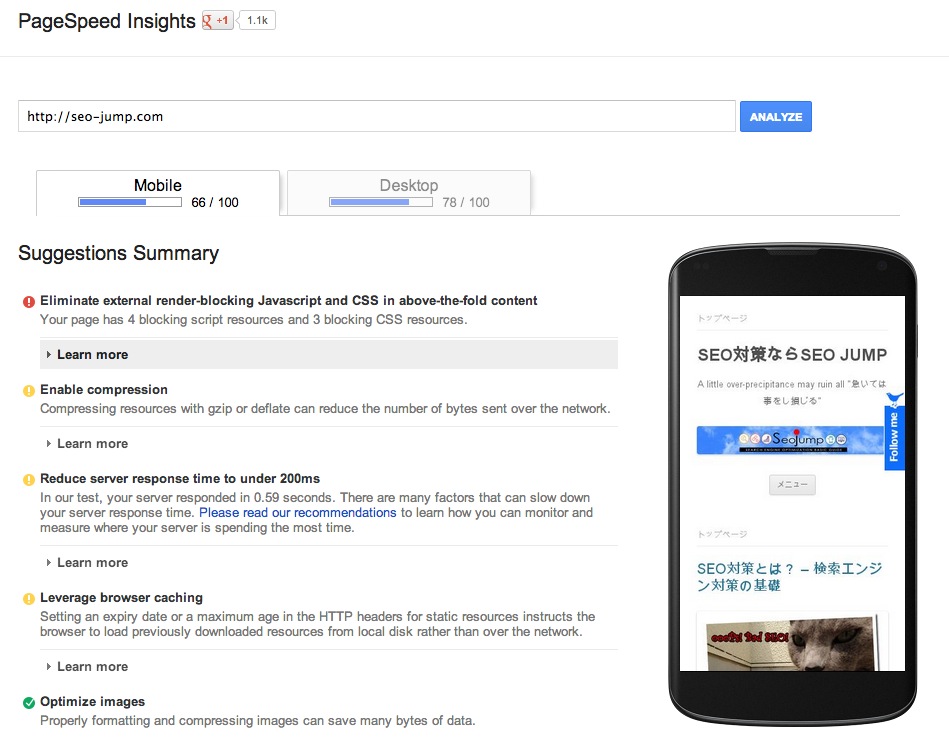
Google PageSpeed Insightsで実際に計測してみる
PageSpeed Insights
http://developers.google.com/speed/pagespeed/insights/

さっくり出来るところだけやった結果です。残りは、初期のレンダリングを阻害している4つの外部ファイルを移動することぐらいですね。ただし、これはキャッシュファイルがあることが前提です。サーバ・キャッシュがない状態では50後半〜64くらいでした。
スコアはさておき、出ているアドバイスは参考になりますので、試す価値はあると思います。
速度向上のリファレンスとテクニック
●ページ表示速度を高速化させる17の方法(HTML/CSS篇)
●ページ速度を高速化させる方法(サーバ・プログラム篇)
●HTML/CSS/Javascript圧縮オンラインツール
http://compressor.ebiene.de
●CSSを最小限にする方法として、面白いリファレンスがあります。
Example of inlining a small CSS file
https://developers.google.com/speed/docs/insights/OptimizeCSSDelivery#example
通常は「インラインCSSは止めて外部CSSで統合しなさい」というアドバイスがほとんどだと思います。実際そのほうがトータルの読み込みが高速化されます。しかしファーストビューだけを高速化をし、その後に余裕を持ってフルレンダリングするためには、逆に「シンプルなインラインCSSを使え」というアドバイスです。
<html>
<head>
<style>
.blue{color:blue;}
</style>
</head>
<body>
<div class="blue">
Hello, world!
</div>
</body>
</html>
<noscript><link rel="stylesheet" href="small.css"></noscript>
定番とは異なる手法であり、トリッキーでもあるため実践で使ったことがないので確かなことは言えませんが、インラインが優先して読み込まれるのは確かです。上のサンプルにあるような、一部だけインラインCSSを使い、そのあと<noscript><link rel=”stylesheet” href=”small.css”></noscript>
という形で外部CSSを読み込ませることで、ページ上部のレンダリングを高速化させるのが狙いのようです。(</html>の外側にあるのがポイント。)
ただ、その匙加減が難しく、ちょっとマニアックすぎるかなとは思います。0.1sをこだわると、こういうテクニックも必須になってくるのかと思いますが。
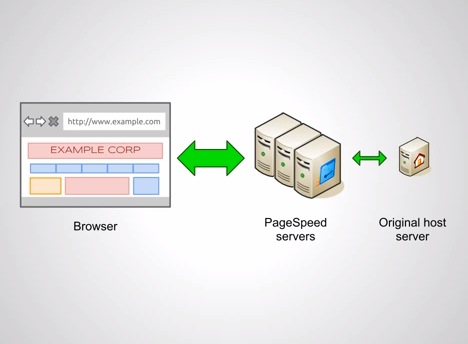
Google PageSpeed Service
上記を実現する提案としてGoogle PageSpeed Serviceがあります。

実際のところ、今回の「1秒」もこのサービスを普及させる意図が少なからずあるように思えます。Cloud FlareなどのCDNに対向するつもりなのか、Amazon(AWS)のような展開を狙ってるんじゃないかと思われるフシもありますが、現時点ではベータ版無料なので試しておく価値はあるかもしれません。(要:DNS設定)
parallel fetch 以外にも ー以下の様な機能を有しているようです。
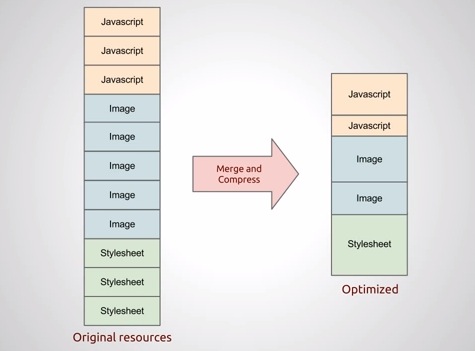
■各リソースの圧縮と結合

PageSpeedはSPDYなどHTTP2.0標準化をめぐる覇権争いな部分もあり、Chromeのポジションを絶対的なものにしたいとの思惑もあり、今回のガイドライン変更も、少なからずそれらの意図が絡んでいると思います。
HTTP 2.0の最新動向
http://internet.watch.impress.co.jp/docs/column/http20/20121102_569617.html
気になる順位への影響は?
表示を速くするための試みは有益だと思います。それが順位に直結するかというと微妙です。
以前も書きましたが、1秒を争うような速度で順位に影響が出ることはありません。一般的には「6〜7秒」は掛かります。ハードウェアやネットワークの資源の制約もありますし、速度優先だけで質の高いコンテンツが阻害される事態にはなりません。
#2013年12月30日 補筆・訂正 12月に入ってGoogleのモバイルガイドラインに多くの修正を加えています。それを読み解く限り、スピードに拘らないと順位に影響が及ぶ可能性が大きくなったようです。
むしろ、ここばかりがフォーカスされて、「表示速度が1秒未満でないと検索順位が下がります」みたいな業者が登場し、ユーザが翻弄されないかと、そちらの方が心配です。
あとがき。
※書いていたら凄く長くなってしまいました。誰が読むんだってくらい。書いてると覚えるし体系的に調べる癖が付くので良いことではあるのですが。