Googleに限らず、検索エンジンはサイト全体の構造を重視します。検索フレンドリー、すなわち検索エンジンに理解しやすいサイトを作る事でキーワードの重み付けをコントロール可能になるのです。
今回は図解入り実践記事。2回目です。前回はこちら。
目次:【SEO内部対策】サイト構造改善で強いサイトへ
- はじめに
- 基本はディレクトリでヒエラルキーを表現
- なぜ複数の構造表現が必要なのか?
- ディレクトリ構造が適切でないサイトをどうするか?
- 当たり前の部分を深堀しましょう。
- キーワードを入れないのは勿体ない
- 最近のGoogleには、もう一つの解法がある。
- あとがき
はじめに
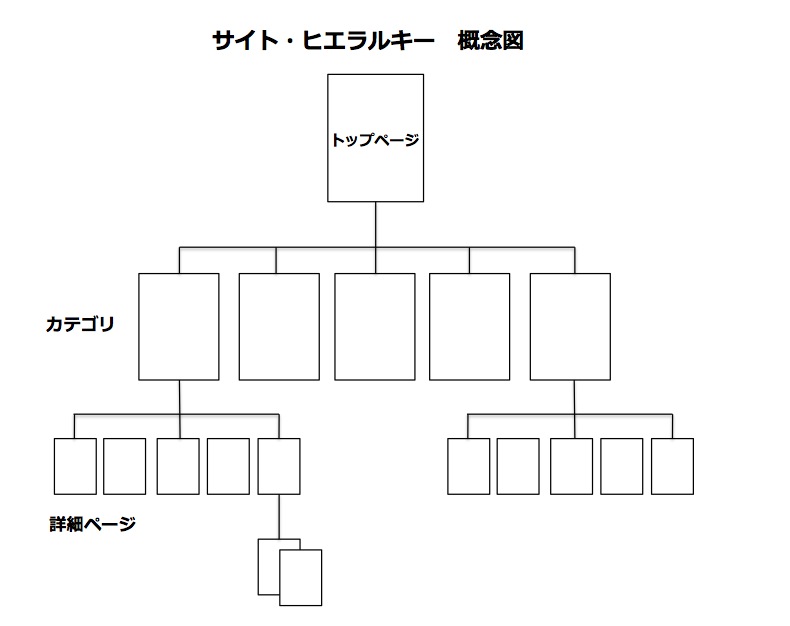
検索エンジン最適化で最も重要といっても過言ではないのがサイト・ヒエラルキー(ツリー構造・木構造・ディレクトリ構造・ディレクトリ構造)の定義です。(※本来はディレクトリ構造と呼ぶべきですが、物理的構造と混同されるため、あえてヒエラルキーと呼びます。)
このヒエラルキーをどのように定義するのかで、サイトの性質や検索エンジンの解釈は大きく変わっていきます。

ちょっと今回は教科書的かなと感じた方は最後の方だけ読んでみて下さい。ディレクトリの見方が変わりますよ。
基本はディレクトリでヒエラルキーを表現
ディレクトリはコンピュータシステムのファイル構造を意味付けして表すために用いられました(*)。Yahoo!ディレクトリのようなウェブディレクトリは分類をするために容易かつ直感的手法として、このファイル・ディレクトリを踏襲しています。
散乱しているファイルもカテゴリで分類しディレクトリに整理してあげれば目的とする情報への発見が早くなります。Webサイトは、世界中に散乱した情報ですがディレクトリに整理することで目的の情報を容易に発見できるようになりました。Yahoo!誕生のコンセプトです。

Googleはこの思想(ハイパーリンク構造のヒエラルキー)をとても重視しています。Googleの最初の情報はYahoo!ディレクトリでした。最も重要なデータは全てYahoo!を上流として識別してきました。
URLの階層も大事だと書いてあるけど、それほど重要じゃないと思う。 リンク構造でまとめることが肝。
URLの構造を見ているのかもしれないけど、ほぼ関係ない。 Googleの人にも直接確かめたことがある。
参考:URLはディレクトリ階層よりもリンク階層がSEOには大切
#頂いたコメントを元に一部修正してあります。
現在はWikipediaを上流と見なしています。Wikipediaもまた、検索フレンドリーな分類が行われています。
SEOではこの考え方がとても重要です。HTML文法や、文章内の構造や、コンテンツよりも「検索フレンドリーで情報を発見しやすい構造を有している事」が優先されます。本来のSEOの意義も「検索フレンドリーにサイト構造を最適化していく」事でした。
ですから、このヒエラルキーを無視して順位を上げる事は難しいと言えます。検索エンジンの評価を正しく受けたいのであれば、まず、最低限、この点を理解しましょう。
もし、これが出来ていないのに、そこそこの順位に有るなら喜んで下さい。構造を適正化するだけで、あなたの順位はもっと上がります。
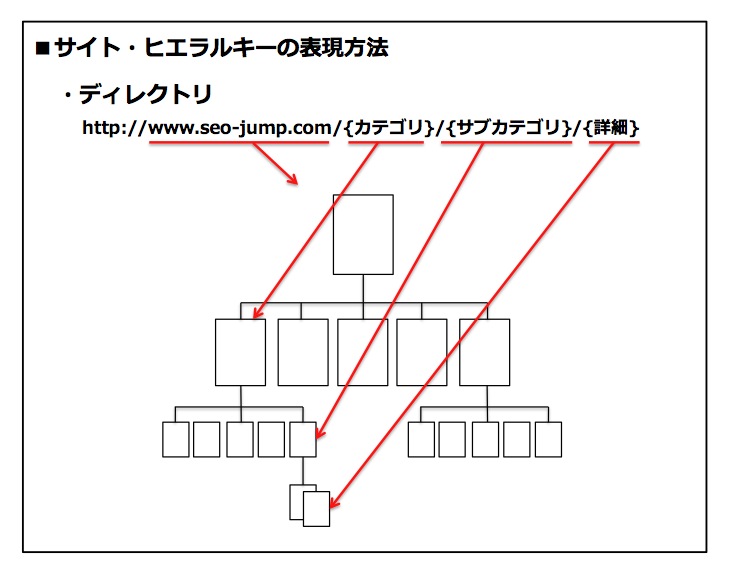
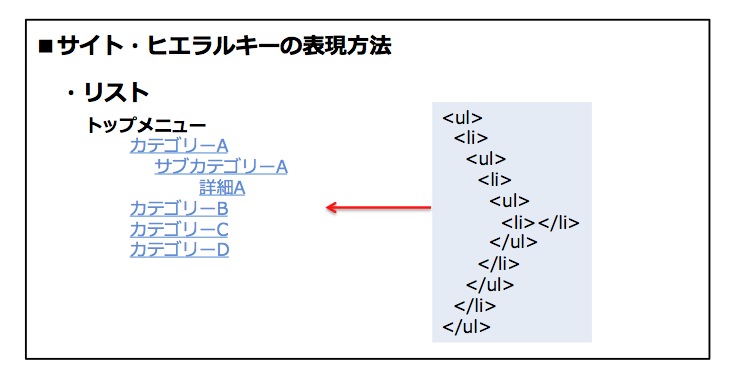
ヒエラルキーはディレクトリといった物理構造だけでなく論理構造で表現可能です。様々な方法があり、それを複数使う事が推奨されています。

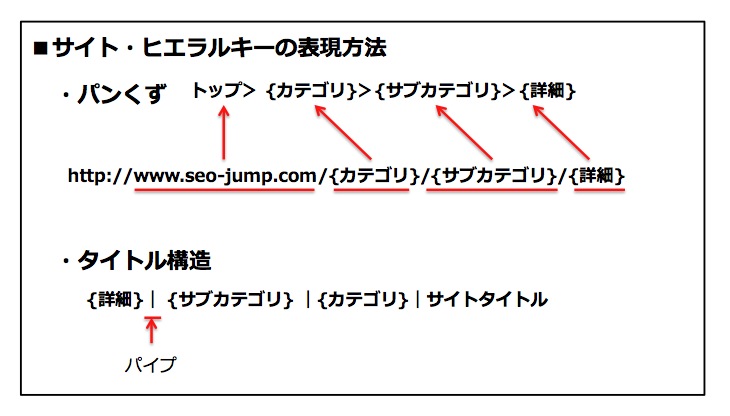
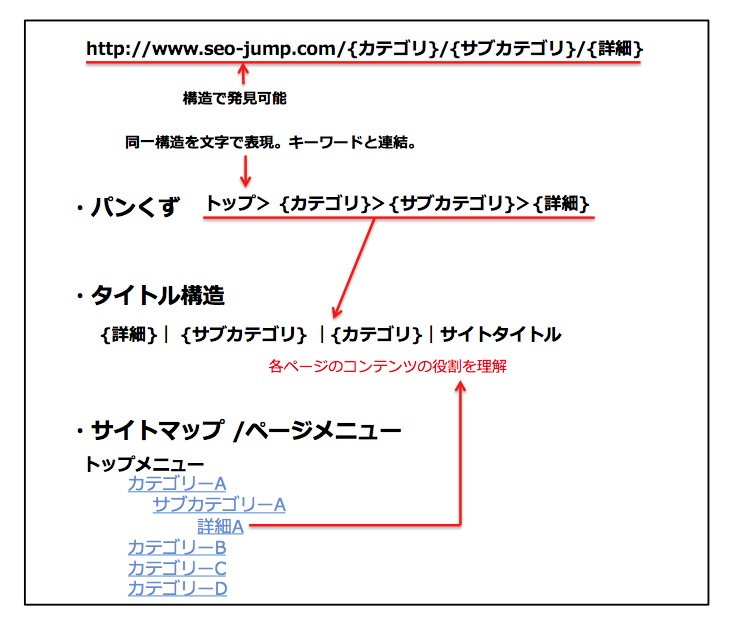
もしCMSを使用していないなら、一番簡単なのはパンくずでしょう。手数は要りますが、専門知識は不要です。
パンくずには「>」(大なり)を使用しましょう。
古典的手法ですがWeb検索の原点であるYahoo!が使用した事により定着しています。多くの検索エンジンがこの記号をパンくずとして理解してくれます。よほどの理由が無い限りこれを踏襲するべきです。
タイトルは「|」(パイプ)か「-」(ハイフン)で繋ぎます。どちらでも良いのですが、それ以外の記号を安易使うべきでは有りません。検索エンジンの理解内容が異なります。

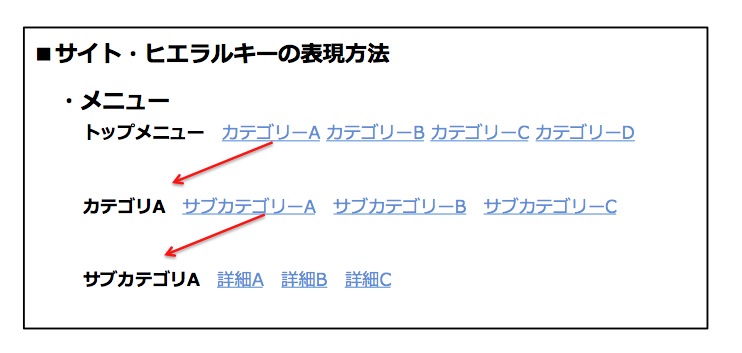
その他として、メニューが上げられます。メニューはカテゴリを上位からも下位からも辿れるシンプルで効率の良い表現方法です。そして、「Googleは構造表現を重視する=このメニューにあるキーワードは重視される」表現方法です。

もしメニューは有るけど「画像」とか「キーワードなんて考慮してなかった」という場合、是非見直しを。これも、今日から実行できるサイト改善施策の1つです。
なぜ複数の構造表現が必要なのか?
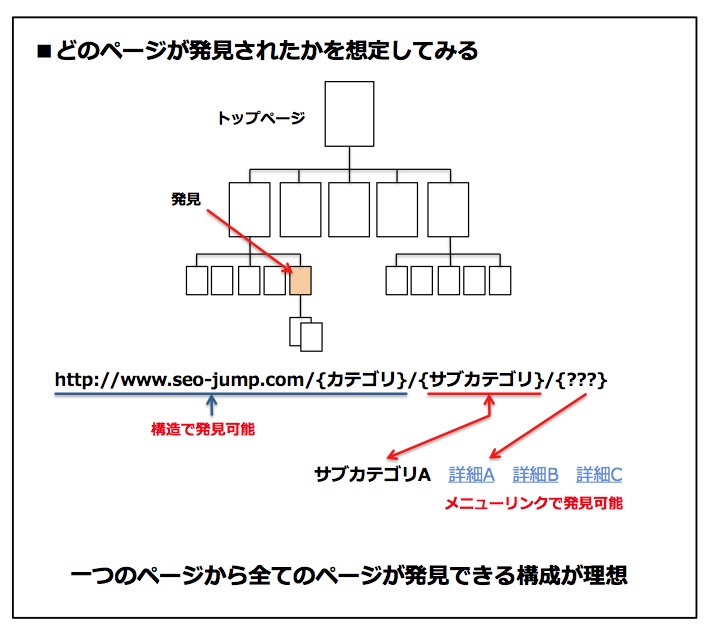
URI(Uniform Resource Locator)に記載されたディレクトリの一部(ページ)が発見されたとします。このディレクトリから上位にさかのぼる事は可能ですが、下位は推定できません。そこで、下位にはリンクを辿って発見してもらい、検索エンジンがページ間の関連付けをする手助けをします。

単に関連付けだけではなく、価値あるキーワードとページの関連付けを強化します。

現在ではファイル発見はサイトマップを送信するだけで済みます。ですが、それだけではキーワードとの関連性を理解できません。これらのナビゲーションを用意する事で、検索エンジンにもユーザにも価値のあるサイトと認識してもらえるようになるのです。
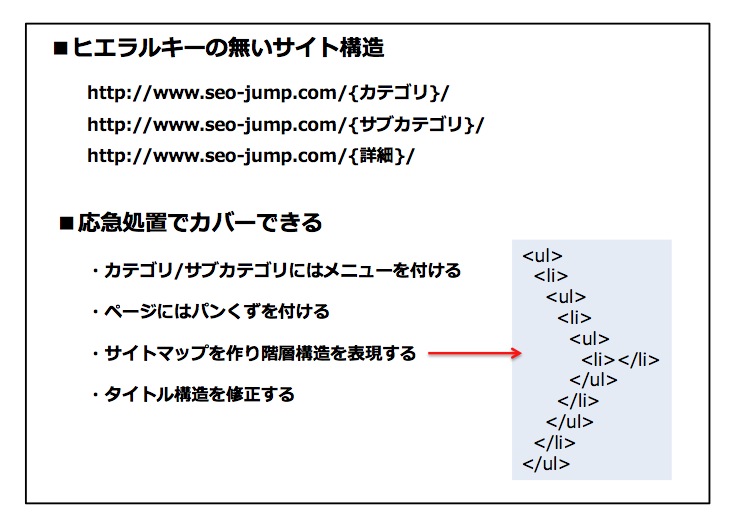
ディレクトリ構造が適切でないサイトをどうするか?
物理ディレクトリを切り直して、再構築するべきでしょうか?全て作り直すべきでしょうか?
それが簡単なサイトなら是非そうすべきです。
作り直すまでもなくハイパーリンクの論理構造に焦点をあてましょう。これはデメリットが少なくメリットが大きい手法です。

1つでも良いので出来るところから始めてみましょう。無理をしないで下さい。出来るところから始めれば良いのです。
当たり前の部分を深堀しましょう。
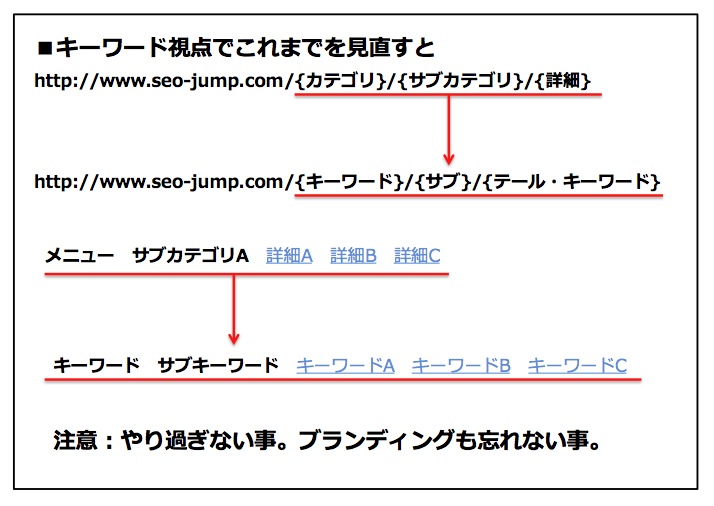
大半の方は「知ってるよ」という知識のオンパレードですが、これらの意味を深堀してみましたか?メニューをサービス名だけにしていませんか?キーワードはきちんと入っていますか?カテゴリや興味関心を上位階層にきちんと当てていますか?
Googleに製品やサービスとキーワードのつながりを理解させるためにはどうしたらいいか?
Googleは何ならより理解を深めるだろうか?
そう考えると自然に「メニューにキーワードを含ませるのが良い」という結論に辿り着くのです。
ここまでの解説で、なぜサイト・ヒエラルキーを表現する事が重要なのか判りましたでしょうか?では深堀してみましょう。
キーワードを入れないのは勿体ない
この記事の要旨はこれです。でもいたずらにキーワードを入れてはいけません。それはスパムと変わりないからです。
スパムと混同されないように前書きで長々と説明しましたが、最終的にやるべきなのはメニューにキーワードを含ませる工夫です。
各構造表現の役割と意味が理解できたら、それに反しない範囲でキーワードを含ませましょう。

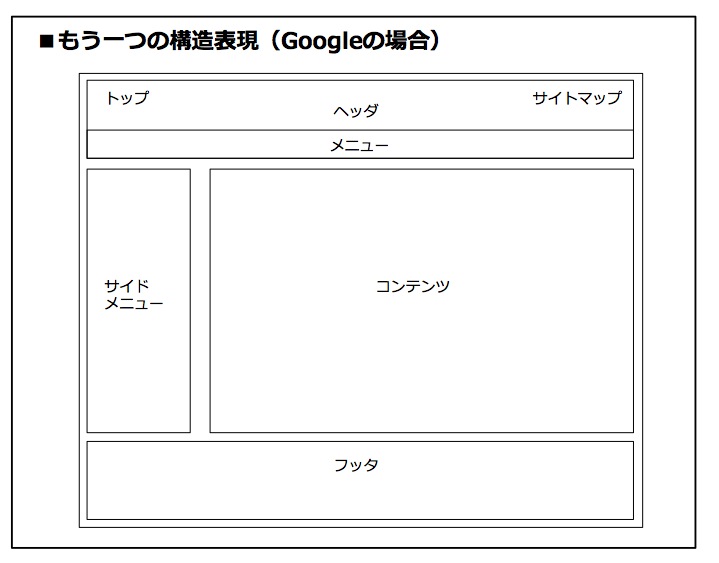
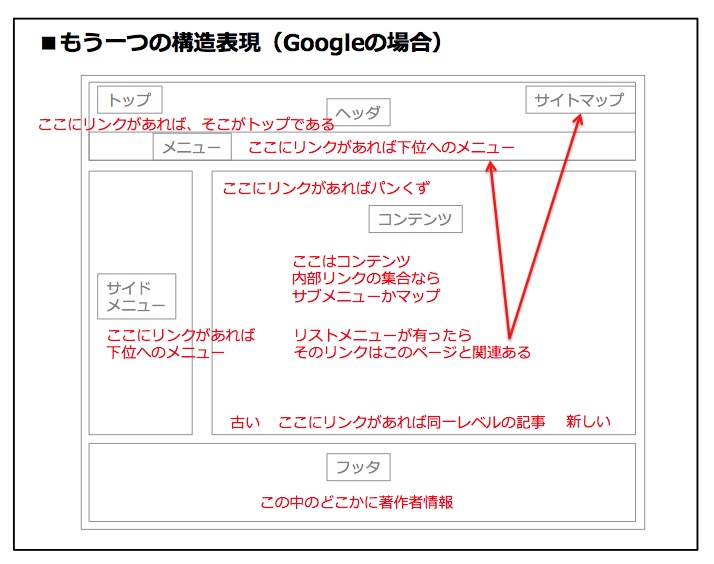
最近のGoogleには、もう一つの解法がある。

見ての通り、一般的なページ構造です。
実はこの「一般的」に意味があります。一般的、理想的とされるサイトの構造をアルゴリズムで解析可能なレベルに有るのがGoogleです。精度はまだ十分では有りませんが、この程度の構造であれば、既に解析が可能です。

上記は例です。実際には、もっと複雑な条件を解析可能なようです。
あとがき
このブログは「今すぐにでも自分でなんとかしたい」人のために、実施して効果があった手法のみ掲載しています。特に構造変更は徐々に対処していっても問題はありません。インハウスSEOであれば業務都合で中々思うように進められないという担当者も多いと思います。私もその一人です。
特にこういう構造化は手間が掛かります。そのような場合、どれか一つに集中してみましょう。「1ヶ月でパンくずを付け替える」これなら、何とかなりそうでは有りませんか?
*2013/10/31 読者が増えて正しい指摘を沢山頂けるようになりました。本当に感謝です。
*:URIとファイルディレクトリ http://www.kanzaki.com/docs/html/htminfo-uri.html
