PCサイトをスマートフォン(スマホ)対応するときに、SEO対策でも重要なファーストビュー離脱、直帰率を改善する上で検証すべき点を纏めました。スマートフォン(スマホ)サイト対応時の画面設計やサイト公開後の緻密な解析が必要なのです。サイト対応後の解析とコントロールで申し込み率や商品売り上げも大きく変わります。
【目次】
- スマートフォンとPCの画面特性を今一度確認。
- PCの視線移動は多くがZ移動
- スマホの視線移動と着目点の違い
- スマートフォンでのビュー率
- スマホサイトの改善
- より下を見て貰うための工夫
- Sequential Usageにも配慮
1.スマートフォンとPCの画面特性を今一度確認。
SEO対策の視点からも、ユーザ・エクスペリエンスの側面からもドメインやHTMLがPC=スマホで同じ方が良いことは「スマートフォン対応サイトのSEO対策 – 詳細解説」でも書きました。しかし、HTMLの記載順にコンテンツを並べていくと、スマートフォンでは多くのケースでPCよりもページのスペック(滞在時間、直帰率、クリック率など)が低下しているケースに多く遭遇します。
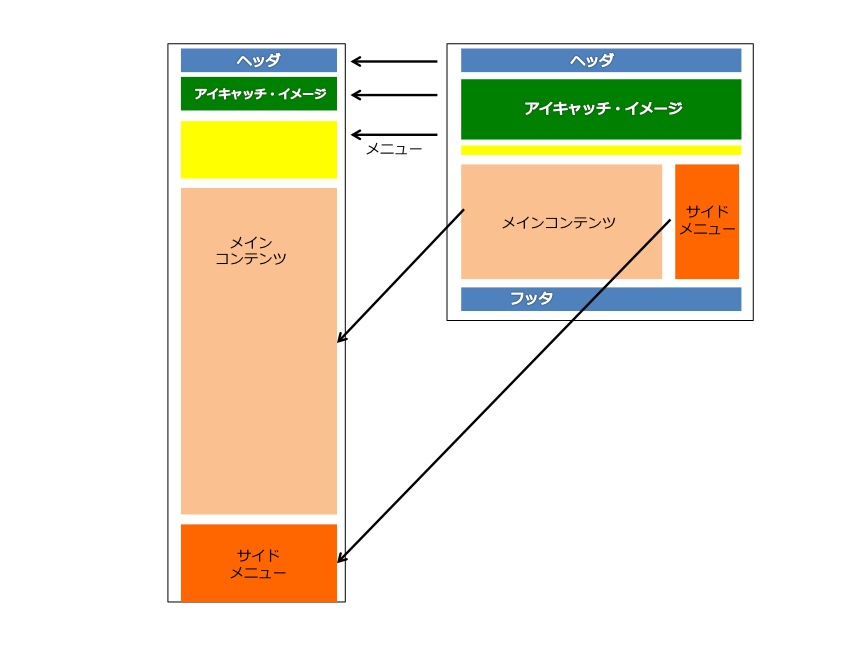
それは、カラム構成が可能なPCと原則1カラムしか扱えないスマホサイトの性格も影響しているのです。

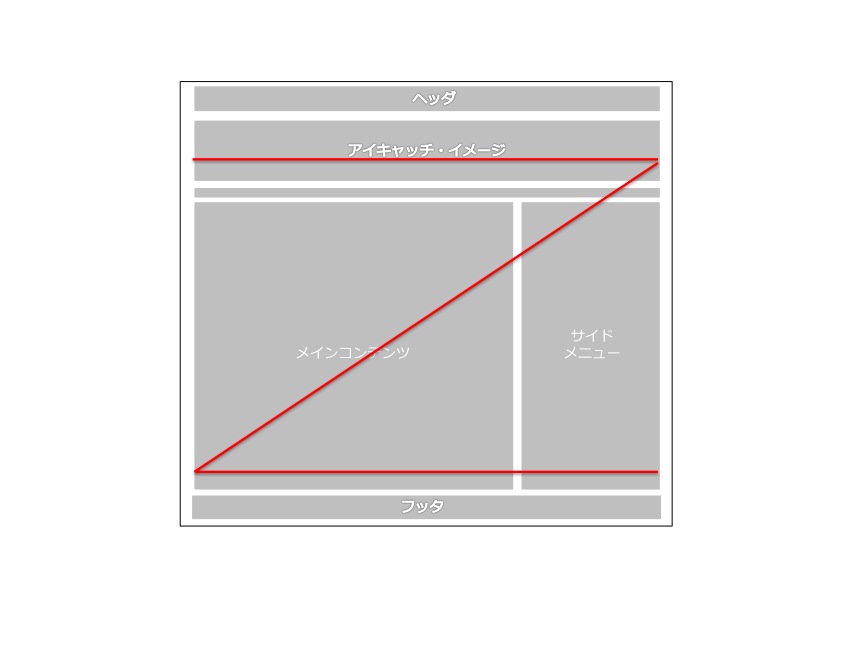
2.PCの視線移動は多くがZ移動
多くの場合、PCでの視線移動は左から始まり右に流れ、再度、左に戻る習慣があります。多くの場合がそうでしょう。
アプリケーションのメニューの並びを見ても、左→右に流れることを前提に設計しています。

3.スマホの視線移動と着目点の違い
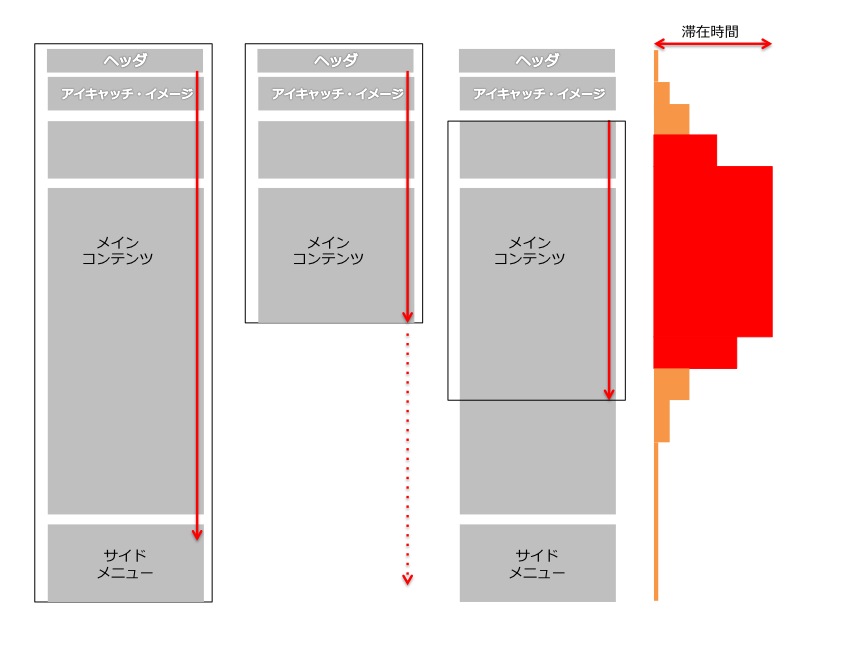
スマートフォンの場合、こうした視線移動は行われず、ひたすら下にスクロールしていくことになります。
その結果ファーストビュー(最初に表示された画面)より下を閲覧して貰うためには、ユーザの意志=このサイトのコンテンツを見たい!という意識付けが必要になります。
また、サイトのコンテンツをクリックして貰い、次のコンテンツへ繋げ、最終的に購買や申し込みへ繋げるためにはファーストビューによりこだわった設計が必要です。
実際、どれくらいの高さで設計するべきか?(あくまで数サイトのECショップの傾向ですが、参考まで)
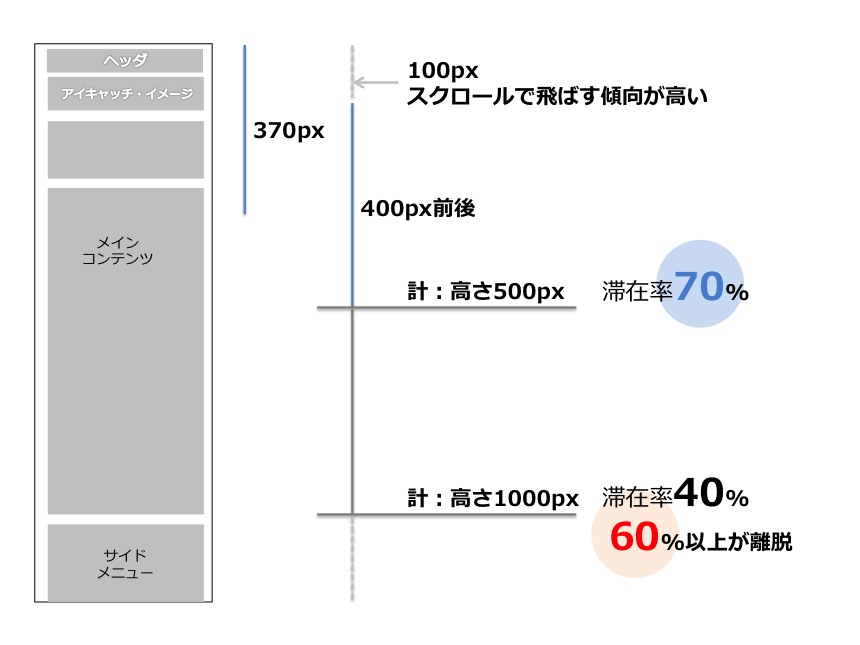
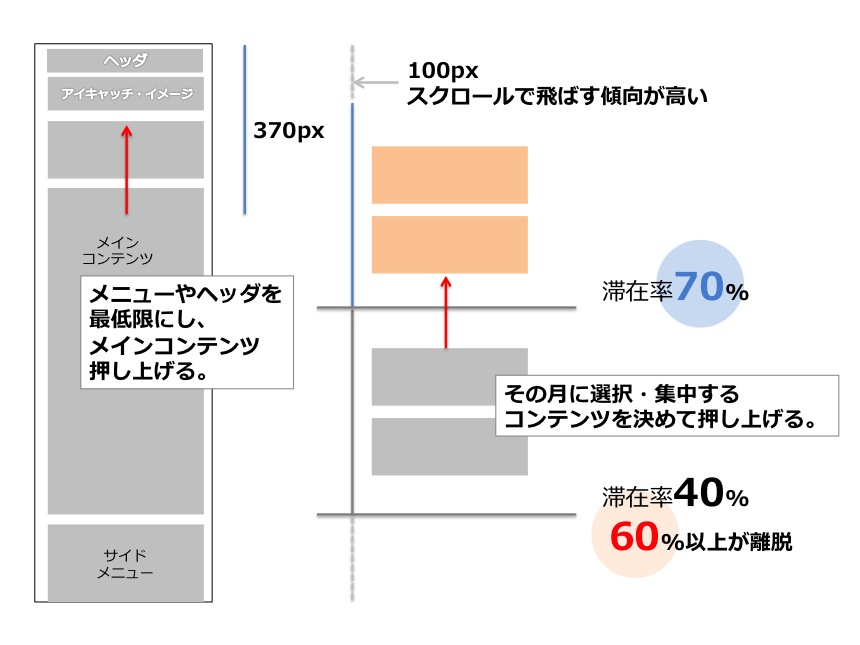
トラックした結果、ユーザは上部100px(ピクセル)程度をスキップする傾向があります。経験的に上部にサイト名やメニューが並んでいることを知っているのでしょう。アクセスしたときに僅かに画面をスライドします。その結果、最上部より、やや下で滞在時間がピークとなります。
4.スマートフォンでのビュー率
スマートフォンで閲覧を途中で止める、あるいは特定のリンクへ遷移したデータを解析すると500px以下では訪問者が70%に減り(30%離脱または直帰)し、1000PX以下は40%、以後は100pxで10%ずつ低下していき、1500pxになるとユーザはほとんど閲覧していません。

せっかくSEOや広告で集客しても、ファーストビュー以下では既に30%の顧客を逃している可能性が高いのです。実際、クリック傾向を解析すると、ほぼ、100px〜750px内に集中していました。
5.スマホサイトの改善
そこで、スマートフォンサイトで最適化するように、PCサイトを睨みながら、サイト改善を行いました。まず、やったことは選択と集中です。PCコンテンツを全てスマホのファーストビューに収めることはできません。よって特定のコンテンツに集中する必要があります。また、その結果、下方に追いやられたコンテンツは閲覧率が低下することも理解し、覚悟しなければなりません。
リスクを最小限にするために、日単位、週単位での細かな解析を繰り返しました。

また、メニューやヘッダもJavascriptやCSSでプルダウンや開閉メニュー化などを行いスペースを節約し、メインコンテンツが目に触れる機会を最大化しました。
6.より下を見て貰うための工夫
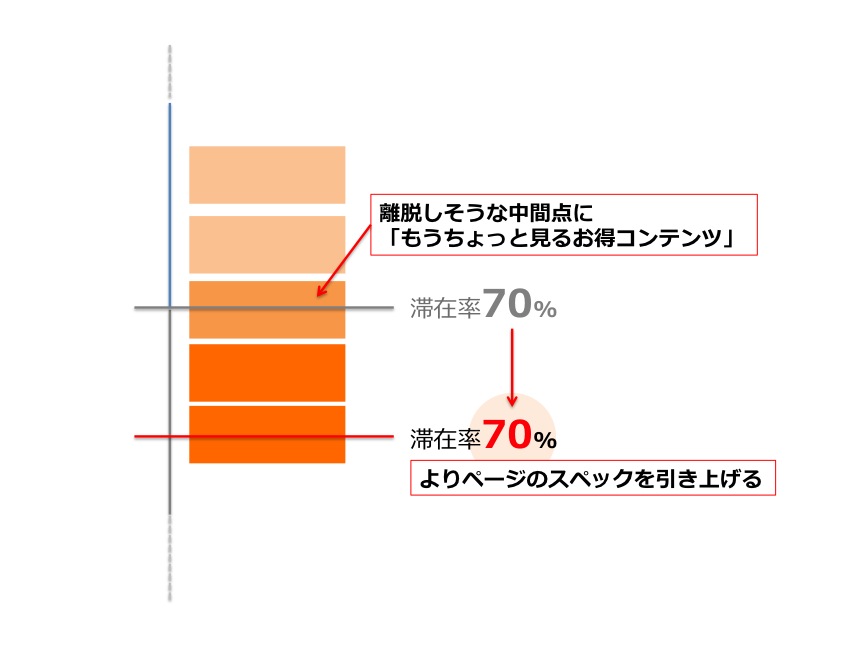
離脱傾向が高くなるポイントを把握したので、「望む商品やサービスが無かった」と考え離脱してしまうお客様に「お得な情報」などを配置し、もう少し下まで見て貰えるように工夫しました。
こうした理由は2点あります。1つ目は「機会の最大化」、2つ目は「ビュー率が下がったコンテンツの計測母数の確保」です。
上部はビューされるわけですから、当然、PVとクリック、滞在時間から成果を割り出すことができますが、下部は「そもそも見られていない」可能性が高まるので、正確な計測が困難になります。少しでも母数を引き上げれば解析値も精密になり、より良いコンテンツを上部に配置できるようになります。

ただし、この方法は、その「下まで見て貰う仕掛け」自体がビューを占有してしまうため、なるべく省スペースでキャッチなデザインを配置する必要があります。
これらの施策を継続的に行った結果、25%程度、売り上げが向上する結果となりました。
7.Sequential Usageにも配慮
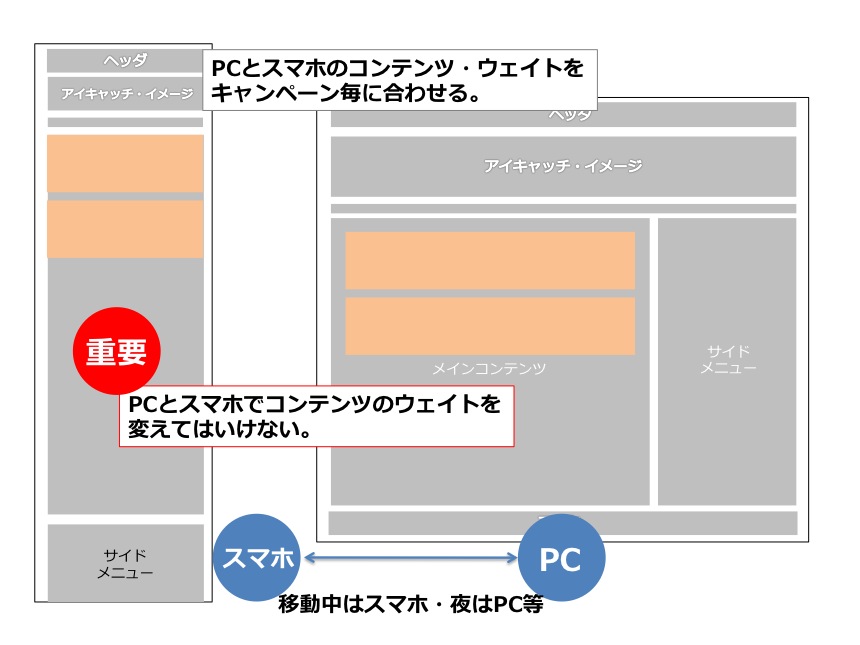
Sequential Usageとユニバーサル・アナリティックスにも書いていますが、スマホで「情報収集」、PCで「決済、購入、申し込み」するユーザが増えています。よって、PCとスマホの画面が大きく異なると、結果として「購入・申し込み」の総数が低下してしまうケースがありました。これは、いざ買おうと言うときに、それが見つからないためです。

購入モチベーションが上がってホットになったユーザのマインドが、一気に冷めてしまうので、この施策にも十分な配慮が必要なのです。
あとがきー
どうでしょうか?今、スマホサイトで悩んでいる方、あるいは、これからスマホサイトを構築する方に少しでも参考になれば幸いです。