Googleウェブマスターツールの登録はGoogleのSEO対策で最も重要なサイト管理とSEOのためのツールです。サイトの状態、Googleのインデクス状況、検索クエリや順位確認、Google検索からのメッセージを受信するために必須です。技術的にもさほど難しい事は無く、一度設定してしまえば、あとは自動更新されるので、是非登録しましょう。
【Google ウエブマスターツールの設定】
1.Googleウェブマスターツールを開設する。
・Googleアカウントがあれば、直ぐに利用開始可能。
・無い場合はこちらからGoogleアカウントを取得します。
2.サイト認証
2-1.ウェブマスターツールにアクセスする。
https://www.google.com/webmasters/tools/home?hl=ja
またはー
http://www.google.com/intl/ja/webmasters/
2-2.サイトURLを入れる。
2-3.サイト認証の手続きをする。

※キャプチャのコードはダミーです。
【認証方法】
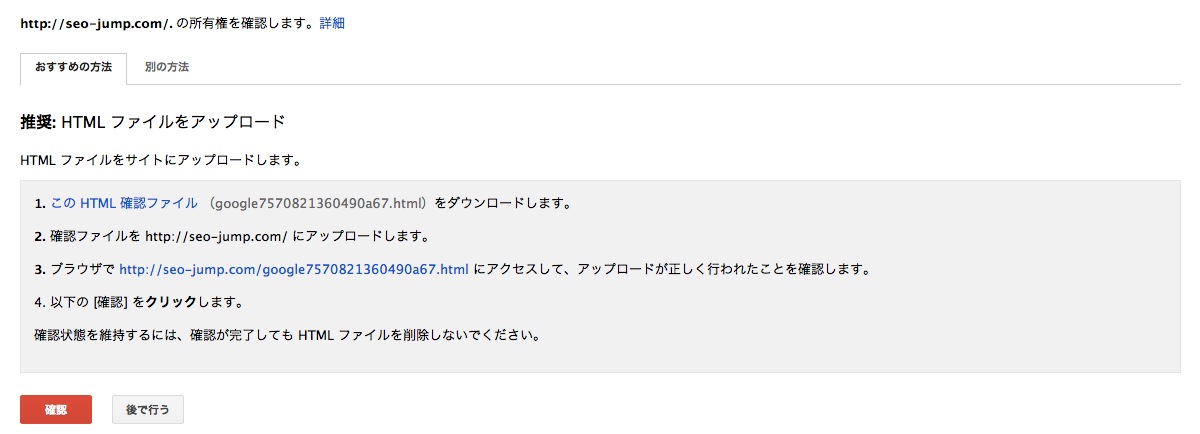
方法1.指定HTML ファイルをアップロード
【手順】
- 「このHTML確認ファイル」をクリックすると、HTMLファイルがダウンロードされます。
- ファイルの中身はそのままでOKです。1行 google-site-verification: が書かれています。編集しないでください。
- このHTMLを「一切手を加えずに」FTPソフトでドメイン直下のルート・ディレクトリに置きます。
- http://【あなたのサイトドメイン】/【アップロードしたファイル名】 でアクセスしてみます。
- アクセスが確認出来たら「確認」ボタンを押します。
【ポイント】
- このオプションが最も単純で簡単です。ウェブサイトの運用権限がある人だけ登録可能になっています。
- FTP権限を持たない場合、「2.メタタグを追加する」で対処できる場合があります。
- システム管理者が別途いる場合は、そちらに依頼してください。
- ブログ/CMSの場合、ファイルアップロード機能により可能な場合があります。
[ココログ管理ページ]-[コントロールパネル]-[ファイル]-[新規ファイルのアップロード]●livedoorブログ
複数の方法があります。
・[画像/ファイル]-[ファイル管理]-[アップロード]で指定HTMLをアップロードする
・[ブログ設定]-[デザイン/ブログパーツ設定]-[PC]-[カスタマイズ]-[トップ]でメタタグを挿入
- FTPでファイルを置けないがhead(タグ)内にコードをおける場合はこのオプションを使います。
- <head></head>内に入れます。CMSの一般投稿画面等からでは挿入できないポジションです。
- ブログ/CMSの場合、Googleのウエブマスターツール・コードを挿入可能なブログやCMSがあります。
【参考:ブログ別】
●Wordpress.org(ワードプレス)
WordPress自動管理プラグインを使用。
http://googlewebmastercentral-ja.blogspot.jp/2011/06/wordpress.html
●Blogger
ダッシュボードの [ツールとリソース] にある [ウェブマスター ツール] をクリックして、サイトをアカウントに追加
●FC2
ヘルプを参照。
http://help.fc2.com/blog/manual/Home/ouyou/googlesitemap.html#3
●Seesaa
ブログの管理画面を開き、デザイン→HTML。HTMLソースを開いてメタタグを追記する。
●Wordpress.com
http://ja.support.wordpress.com/webmaster-tools/
●はてなブログ
http://staff.hatenablog.com/entry/2012/04/05/161422
※はてなダイアリーでは有償のみの対応でしたが、はてなブログでは無料です。
●So-netブログ
[管理ページ]-[デザイン]-[テンプレート管理]-[HTML編集]で追加できる。
sitema.xmlは以下参照。
http://blog-help.blog.so-net.ne.jp/setting
●以下は無理な模様。認証自体が可能でもsitemap.xmlが使えない場合は不可としています。
アメーバブログ、Gooブログ
方法3.Google Analyticsと連携する
Googleアナリティックス管理者である必要がある。<head></head>内にGoogle アナリティクス非同期トラッキングコードが必要で有り、これを既に設置済の場合は、これを利用することで作業手間が1つ減る。が、敢えてこれを選ぶ必要性は少ない。古いGoogleアナリティックスコードでは利用不可の模様。
方法4.ドメイン名プロバイダ
ドメインレジストラの管理パネル、またはDNS自体を操作して、対象ドメインにTXTレコードを追加する。大規模なサブドメインを展開している場合などは、1度の操作で全てのサブドメインの所有者確認が可能なため作業を省略できる。(一般的な利用ではこれを使うケースは極めて少ない。)
3.サイトマップの作成
・レンタルブログの場合:サービスで既ににsitemap.xmlが用意されているる場合は、その手順を確認して次のステップへ。
・Wordpressの場合はプラグイン等で自動化できます。プラグイン検索で sitemap generator と入れると数多くヒットします。
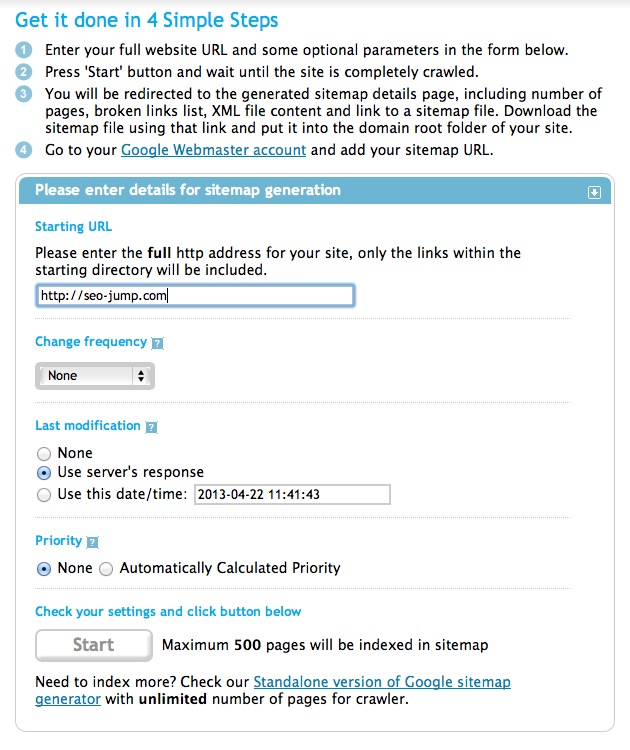
・自社・個人でサイトを管理していて、自動化の手順が無い場合は、以下のサイトマッップ・ジェネレータで作成できます。
【例→】http://www.xml-sitemaps.com


4.サイトマップの設置
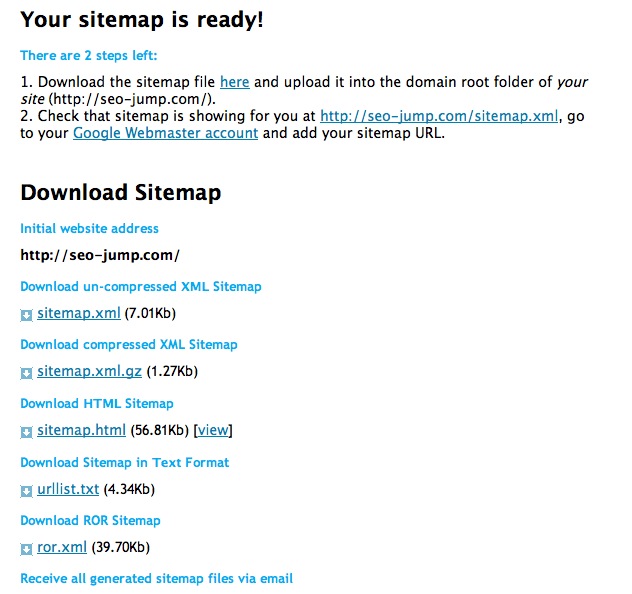
手動で行う場合は、FTPでドキュメントルート(index.phpやindex.html)がある場所にsitemap.xmlをアップします。
自動の場合は、すでにsitemap.xmlまたはsitemap.xml.gzが出来ているはずです。ファイル名は「sitemap.xml」が一般的で有り、この名称で置いた方が良いでしょう。圧縮ファイルはsitemap.xml.gzとなります。
確認するためにhttp://(あなたのドメインURL)/sitemap.xmlにアクセスしてみましょう。例えば、このサイトのサイトマップはhttp://seo-jump.com/sitemap.xmlです。
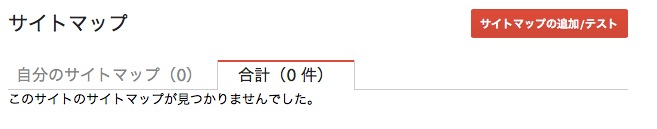
5.ウェブマスターツールにサイトマップの場所を入力
未設定の場合、ダッシュボードには以下のようになっています。「サイトマップ サイトマップが有りません」の部分をクリックするとサイトマップ登録画面に行きます。

左側のメニューからもアクセス可能です。

右上のサイトマップの追加、テスト(赤いボタン)を押します。

空欄にsitemap.xmlと入力すれば受信します。(テストの必要はありません)

これで完了です。
完了すると直ぐに最初のクロールが開始されます。
【SEO対策の基礎学習 目次】
- 【学習】SEO対策の基本アプローチ
- 【学習】SEO対策の基本アプローチ|ローカル検索
- 【学習】サーバとSEOの関係性
- 【学習】ドメインとSEOの因果関係について
- 【設定】ドメインの選定
- 【学習】ページランク
- 【設定】Googleウェブマスターツールの設定
- 【設定】robots.txtの書き方
- 【内部施策】titleタグの設定とキーワードの配置
- 【内部施策】descriptionの設定とキーワードの配置
- 【内部施策】スマートフォン対応サイトのSEO対策
- 【学習】検索クエリの理解|Google検索品質ガイドライン
- 【学習】DO-KNOW-GO|Google検索品質ガイドライン
- 【学習】Googleがコンテンツを評価する5段階指標|Google検索品質ガイドライン
- 【学習】ウェブスパムの定義|Google検索品質ガイドライン
- 【学習】SEO対策でやってはダメ。キーワードスパム|Google検索品質ガイドライン
- 【学習】リダイレクトスパム・広告スパム|Google検索品質ガイドライン
- 【内部施策】スマートフォン対応サイトのSEO対策 – 詳細解説
- 【内部施策】ページ表示速度を高速化させる17の方法(HTML/CSS篇)
- 【内部施策】ページ表示速度を高速化させる方法(サーバ・プログラム篇)
- 【外部対策】SEO対策の基本事項を再チェック


